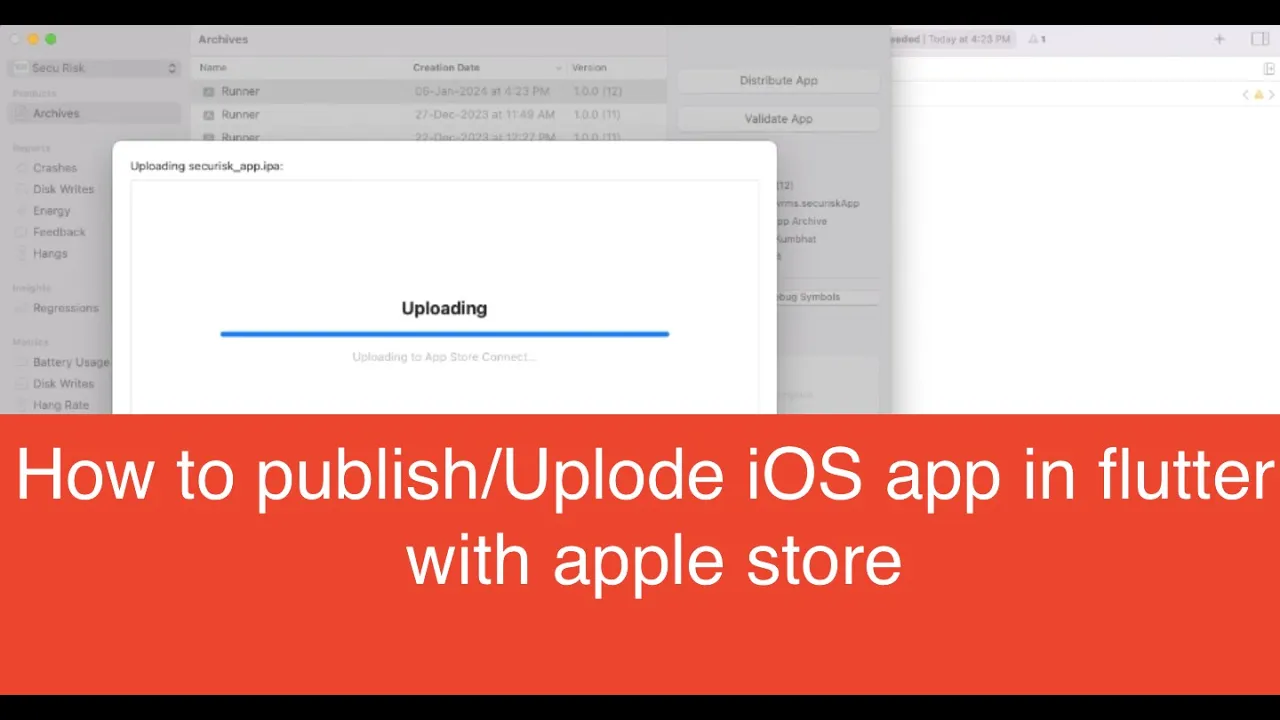
ONNX Face Mesh in Flutter: Full Guide ONNX and MediaPipe project implementation in flutter with Platform Channel AI Code get the face mesh.I have tested

A young farmer boy creating a mobile app using Flutter, blending the essence of rural life with modern technology. What is Flutter? Flutter is an

To create an effective SEO (Search Engine Optimization) strategy for YouTube, it’s important to focus on both the video itself and metadata. Here’s a guide

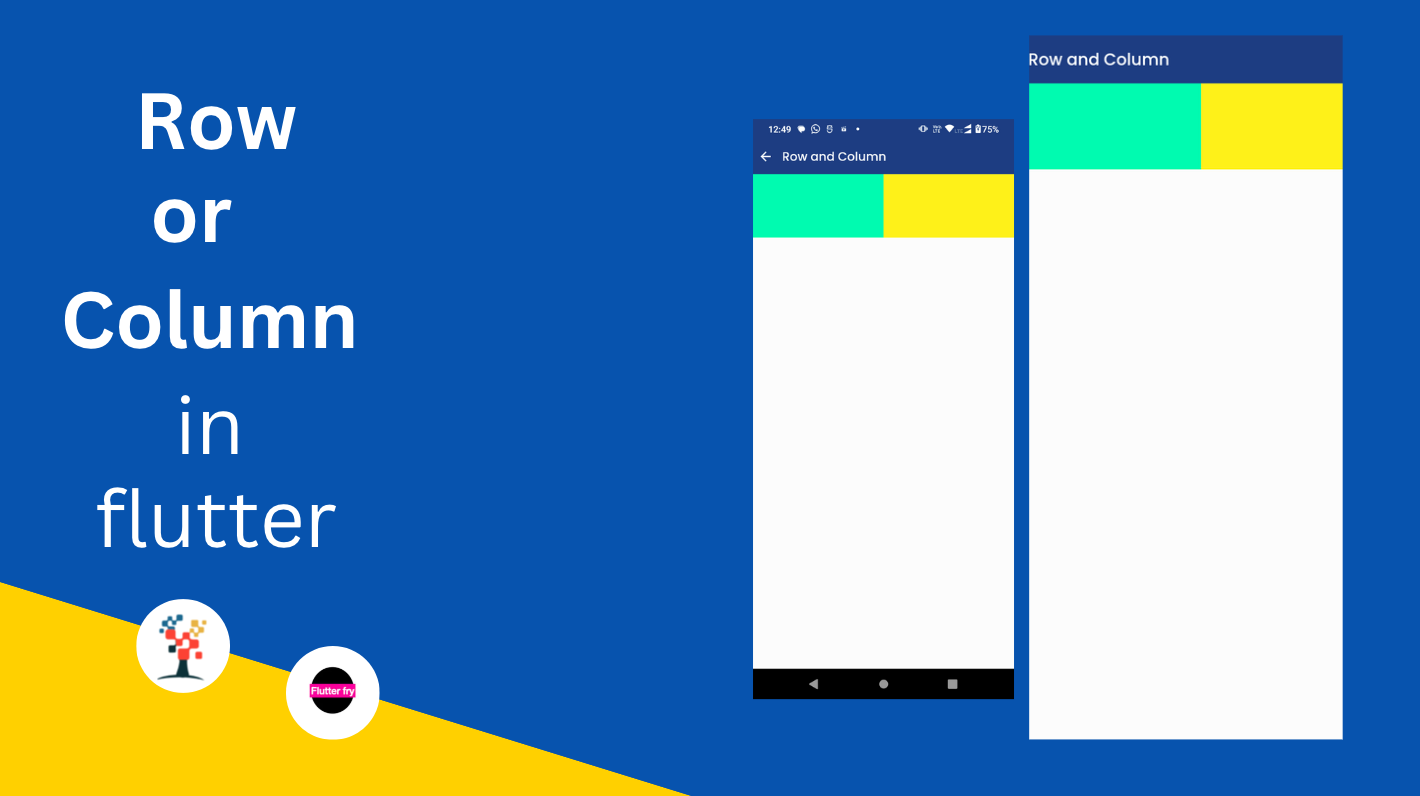
This is row base on the 50-50% of each row size in flutter, Each developer need to find this for divided the screen on your

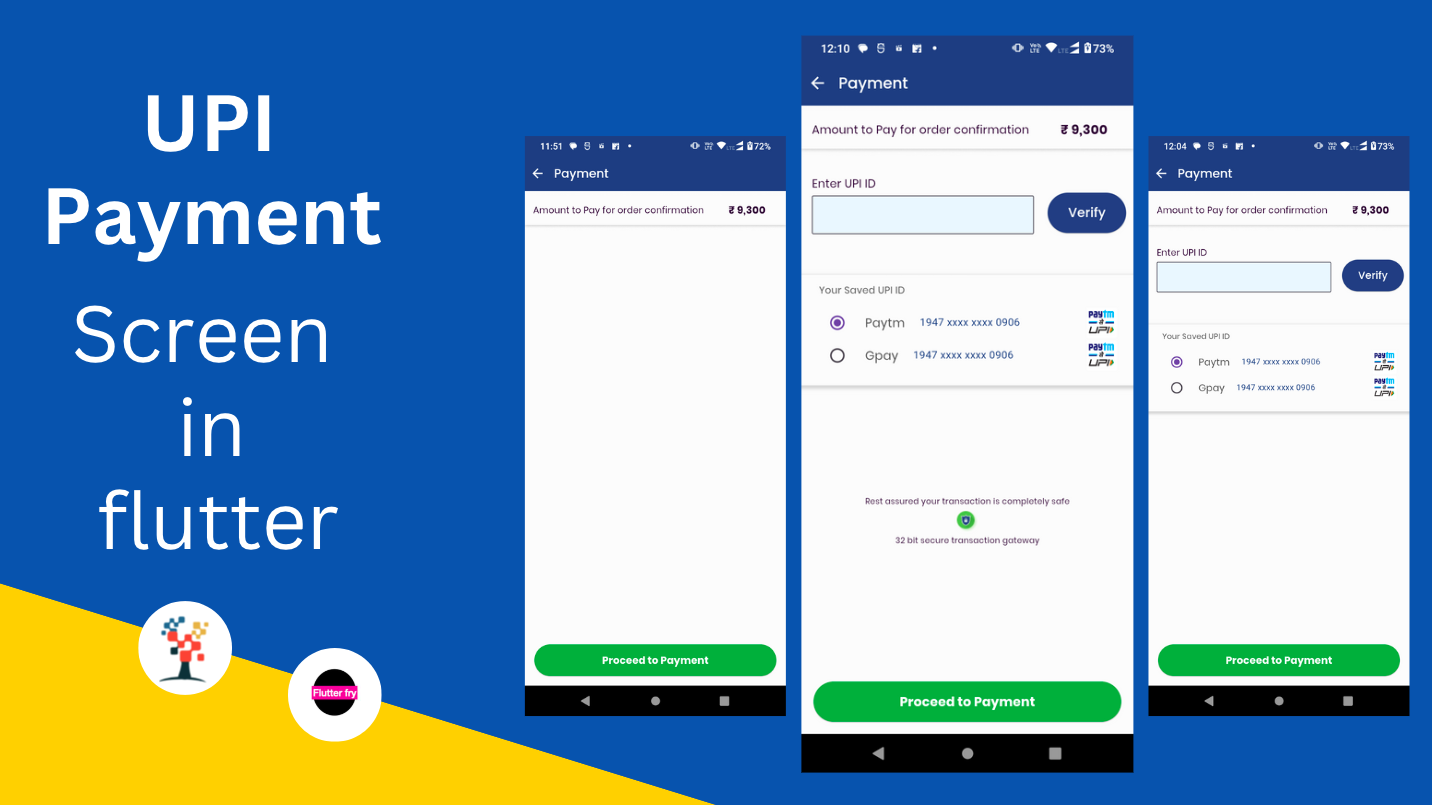
Hi developers hope you enjoy your development in flutter so we have create a new screen for UPI payment in flutter with card save and

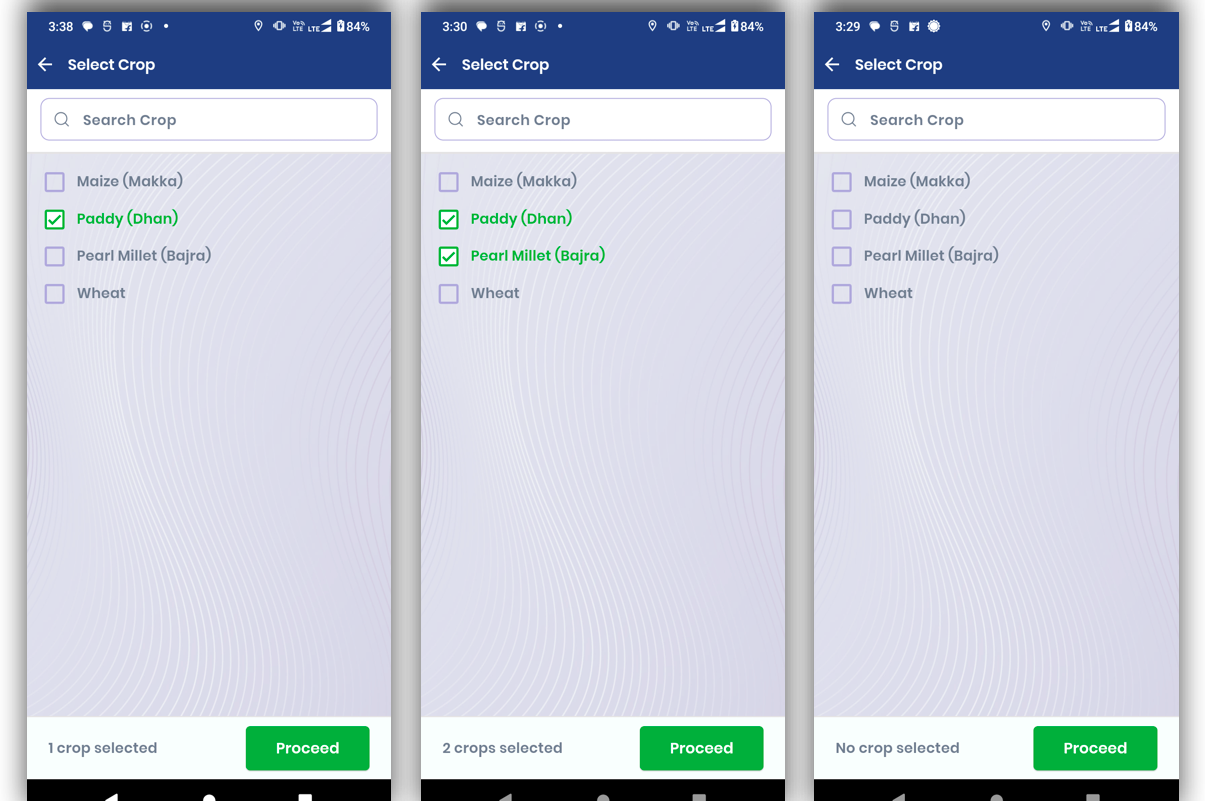
1-How to Design Custom Flutter checkbox? 2-How to create Multi Selection ListView in Flutter? 3-Multiple Select | Checkbox | ListView |Flutter? All Answers OutPut App

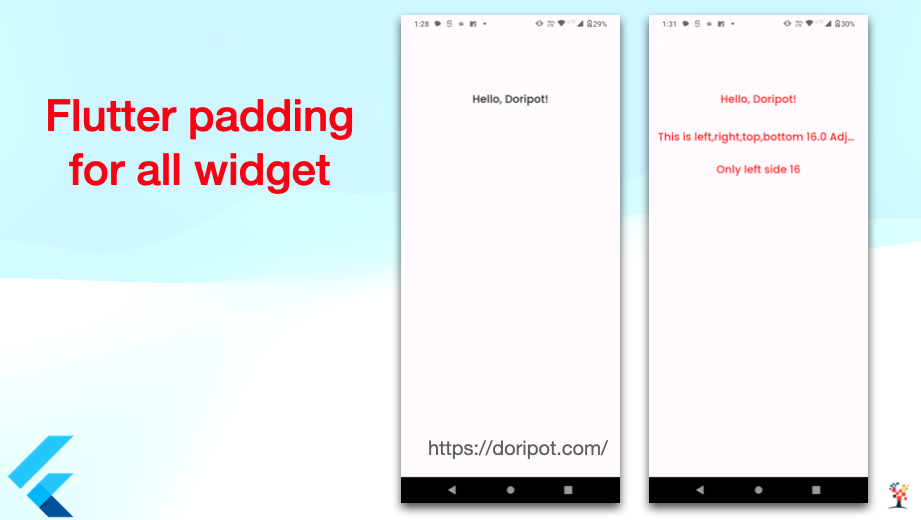
In our Flutter code, you can use the Padding widget: Example 1 Example 2 Example 3 Output In this example, the Padding widget is used

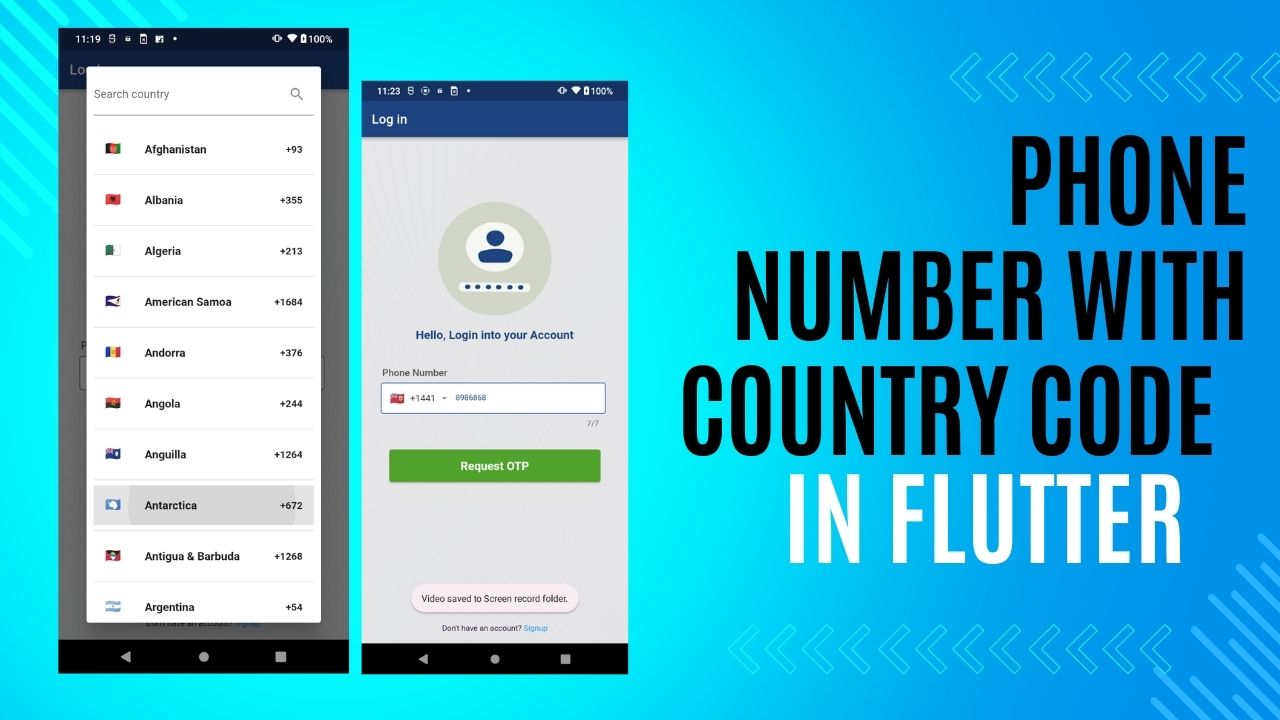
This is very simple to used for country code in your mobile login screen on a flutter app. Please following some steps and get the

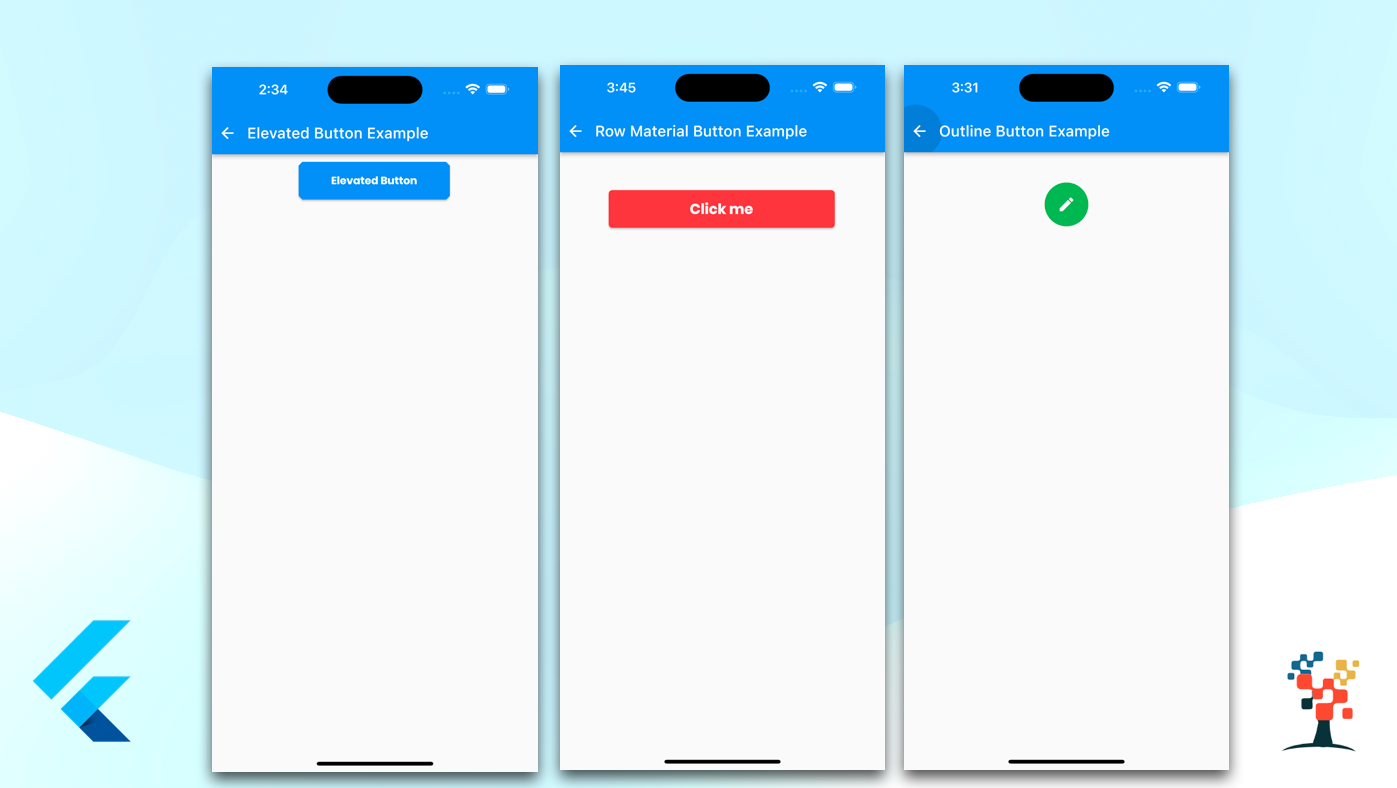
Flutter Buttons Flutter provides several types of buttons that can be used in various contexts. Some of the most commonly used buttons in Flutter include.