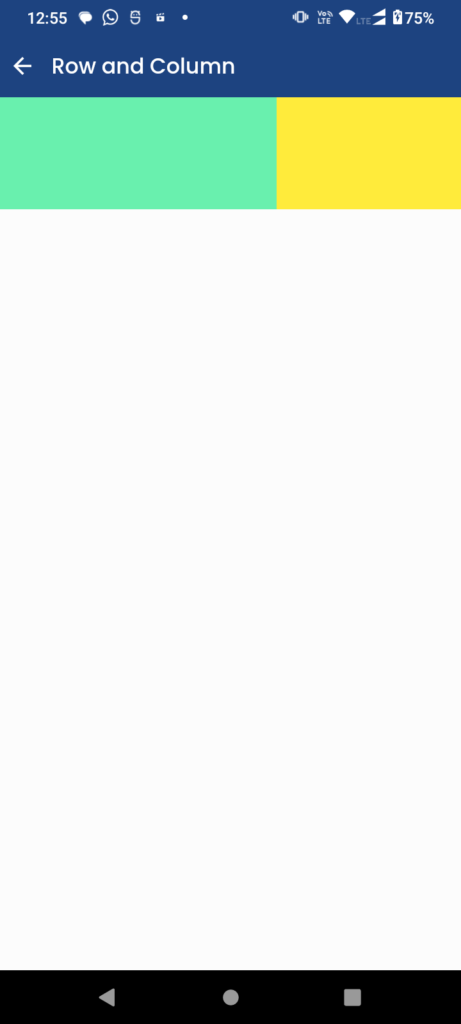
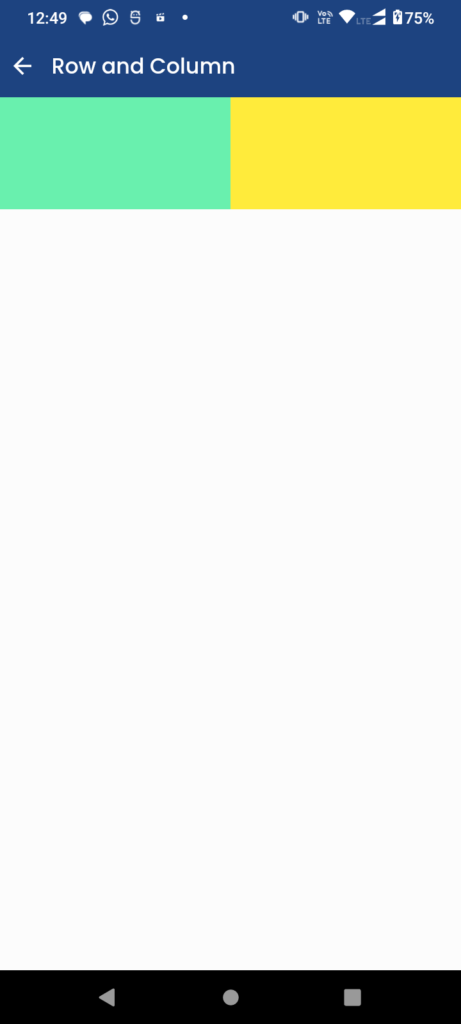
This is row base on the 50-50% of each row size in flutter, Each developer need to find this for divided the screen on your app. So issues is resolve by blew code.
Row(
children: <Widget>[
Expanded(
flex: 2,
child: Container(
width: MediaQuery.of(
context)
.size
.width /
2,
decoration: BoxDecoration(
color: Colors
.greenAccent),
),
),
Expanded(
flex: 2,
child: Container(
width: MediaQuery.of(
context)
.size
.width /
2,
decoration: BoxDecoration(
color: Colors
.yellow),
),
),
],
),Output