its very simple to used custom dialog box in flutter need some alert box and update this code on below mention.Custom dialog box flutter is very rich for customisation facility.
AlertNoResultFoundDialog class
import 'package:flutter/material.dart';
import 'package:vender_app/core/colors.dart';
import 'package:flutter_svg/flutter_svg.dart';
import 'package:flutter_svg_provider/flutter_svg_provider.dart' as fs;
import 'package:vender_app/core/image_constant.dart';
class AlertNoResultFoundDialog extends StatelessWidget {
const AlertNoResultFoundDialog({
this.icon,
this.title,
this.message,
this.actions = const [],
Key? key,
}) : super(key: key);
final Widget? icon;
final String? title;
final String? message;
final List<Widget> actions;
@override
Widget build(BuildContext context) {
return AlertDialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
),
icon: icon,
title: title == null
? null
: Text(
title!,
textAlign: TextAlign.center,
),
titleTextStyle: TextStyle(
color: AppColors.reusltNoFoundTitleColor,//as per your color
fontSize: 20,
fontWeight: FontWeight.w700),
content: message == null
? null
: Text(
message!,
textAlign: TextAlign.center,
),
contentTextStyle: TextStyle(
color: AppColors.reusltNoFoundColor,//as per your color
fontSize: 18,
fontWeight: FontWeight.w500),
actionsAlignment: MainAxisAlignment.center,
actionsOverflowButtonSpacing: 8.0,
actions: actions,
);
}
}
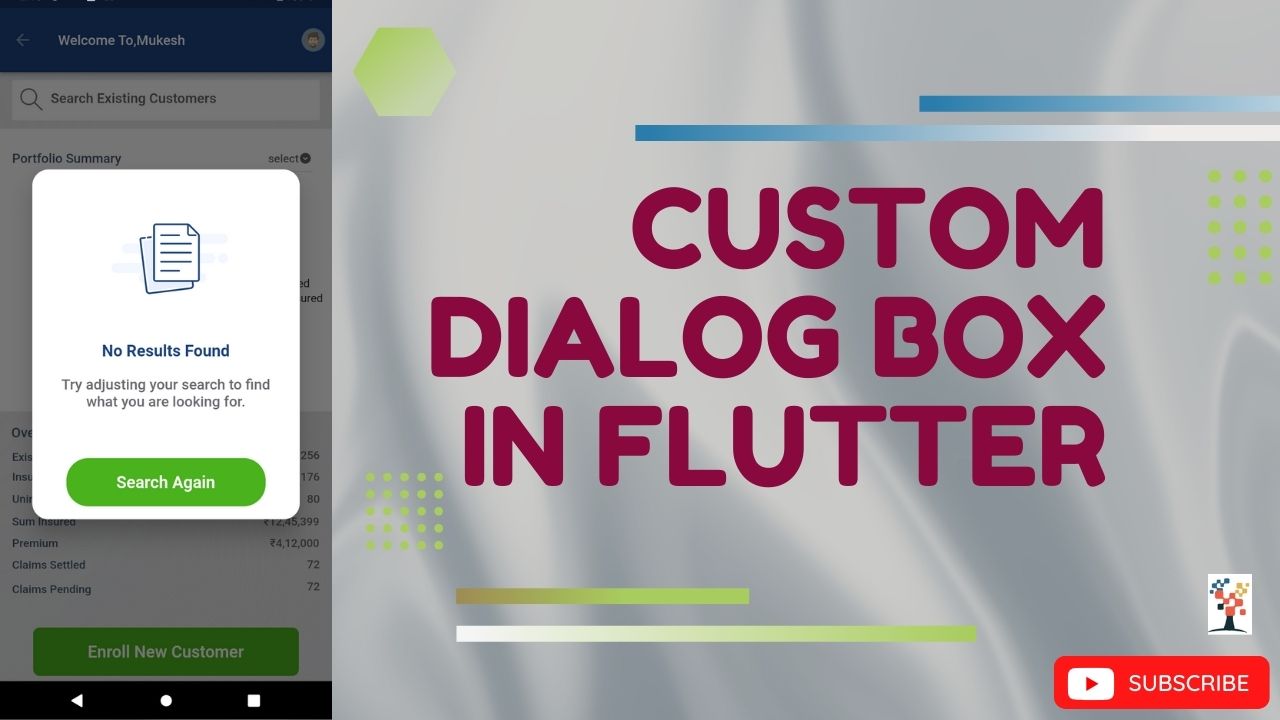
Output


Uses for Custom dialog box
showDialog(
context: context,
builder: (ctx) => AlertNoResultFoundDialog(
icon: SizedBox(
height: 173,
width: 210,
child: SvgPicture.asset(
"assets/images/no_result_found.svg",
fit: BoxFit.scaleDown),
),
title: 'No Results Found',
message:
'Try adjusting your search to find what you are looking for.',
actions: [
TextButton(
onPressed: () => Navigator.of(ctx).pop(),
child: Padding(
padding: const EdgeInsets.only(top: 20.0),
child: GestureDetector(
onTap: () {},
child: Container(
height: 60,
width: width * 0.6,
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [
const Color(0xFF4AB21D),
const Color(0xFF4AB21D),
],
begin: Alignment.centerLeft,
end: Alignment.centerRight,
),
borderRadius: const BorderRadius.all(
Radius.circular(27.5),
),
),
child: Center(
child: GestureDetector(
onTap: () {
//yur screen
},
child: Text(
'Search Again',
textAlign: TextAlign.left,
style: TextStyle(
color: Color(0xFFFFFFFF),
fontSize: width * 0.05,
fontWeight: FontWeight.w600,
fontFamily: 'ProductSans',
),
),
),
),
),
),
),
),
],
),
);I hope it was a useful article, please share and subscribe to my channel, Thanks for reading and if you have any questions or comments, See you soon.