1-How to Design Custom Flutter checkbox?
2-How to create Multi Selection ListView in Flutter?
3-Multiple Select | Checkbox | ListView |Flutter?
All Answers
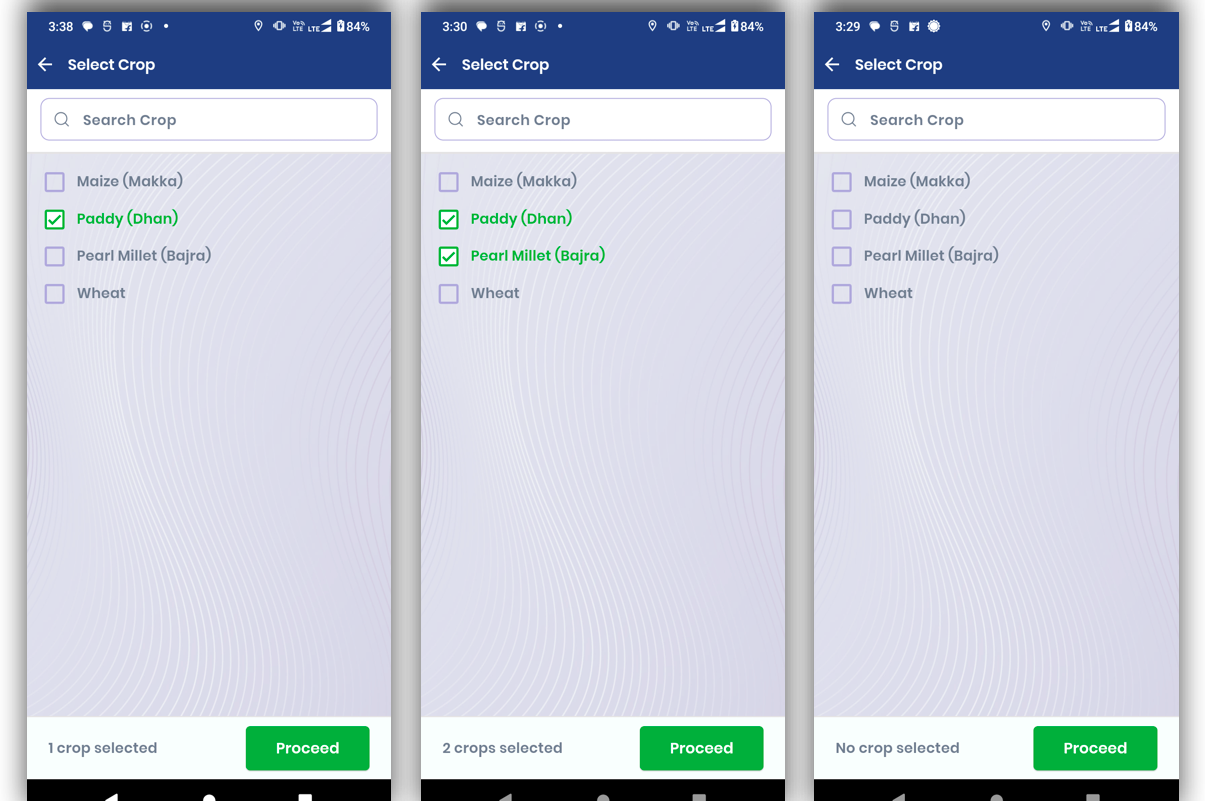
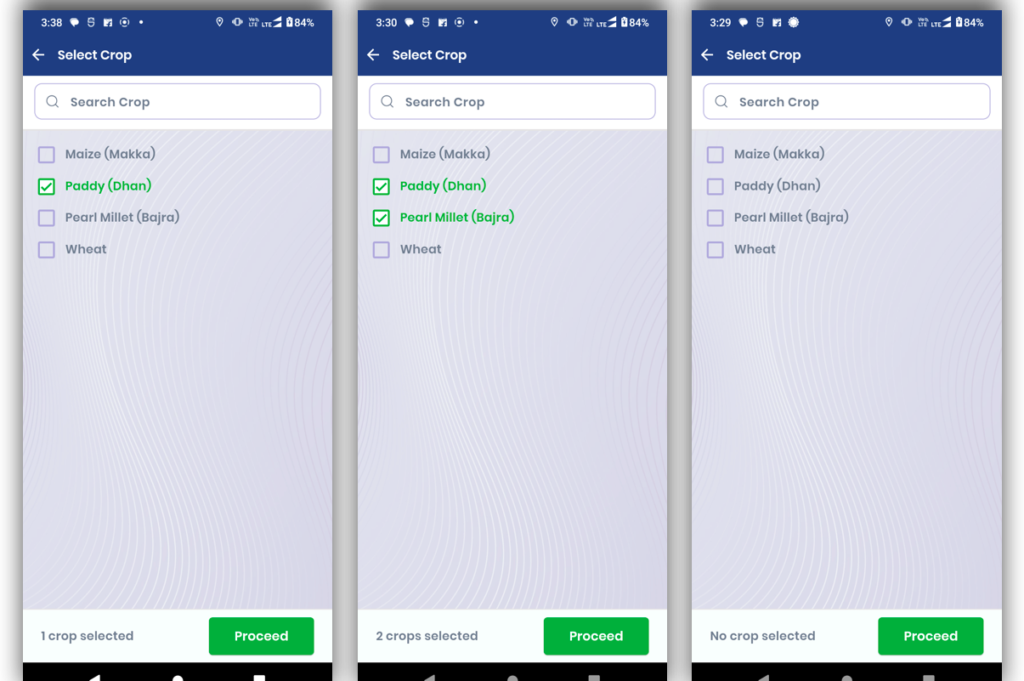
OutPut

AppBar(
backgroundColor: AppColors.headerColor,
leading: IconButton(
icon: Icon(Icons.arrow_back, color: Colors.white),
onPressed: () => Navigator.of(context).pop(),
),
elevation: 0,
centerTitle: false,
automaticallyImplyLeading: false,
leadingWidth: 30,
title: Text(
'Select Crop',
overflow: TextOverflow.ellipsis,
textAlign: TextAlign.left,
//style: //textAppBarTitle(),
style: TextStyle(
color: ColorConstant.whiteA703,
fontSize: 16,
fontFamily: 'Poppins',
fontWeight: FontWeight.w500,
),
)), Padding(
padding: const EdgeInsets.symmetric(horizontal: 15.0),
child: Container(
child: TextFormField(
controller: _textEditingController,
onChanged: (value) {
filterCrop(value);
},
style: TextStyle(
fontFamily: 'Poppins',
color: AppColors.cropUnSelectedColor,
fontWeight: FontWeight.w600,
fontSize: 16,
),
decoration: InputDecoration(
labelText: 'Search Crop',
labelStyle: TextStyle(
fontFamily: 'Poppins',
color: AppColors.cropUnSelectedColor,
fontWeight: FontWeight.w600,
fontSize: 16,
),
hintStyle: TextStyle(
fontFamily: 'Poppins',
color: AppColors.cropUnSelectedColor,
fontWeight: FontWeight.w600,
fontSize: 16,
),
prefixIcon: SvgPicture.asset("assets/iconsSVG/searchB.svg",
color: AppColors.cropUnSelectedColor,
fit: BoxFit.scaleDown), //Icon(Icons.search),
contentPadding: EdgeInsets.fromLTRB(8, 5, 10, 5),
fillColor: Colors.white,
filled: true,
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
borderSide: BorderSide(
color: AppColors.inSearchBox,
),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
borderSide: BorderSide(
color: AppColors.inSearchBox,
width: 1.0,
),
),
),
),
),
),
Multiple Select | Checkbox | ListView
ListView.builder(
scrollDirection: Axis.vertical,
shrinkWrap: true,
physics: const BouncingScrollPhysics(),
itemCount: filteredTempCropList.length,// as per your array list
padding: EdgeInsets.all(0),
itemBuilder: (BuildContext context, int index) {
return
//--function
getCropListItem(
filteredTempCropList[index]),
),
],
);
}),Radio ListView
String getSelectedItemCount() {
return selectedItem.isNotEmpty
? selectedItem.length.toString() + singleCrop.toString()
: "No crop selected";
}
void doMultiSelection(CropList croplist) {
if (isMultiSelectionEnabled) {
if (selectedItem.contains(croplist)) {
selectedItem.remove(croplist);
if (selectedItem.length == 1) {
singleCrop = ' crop selected';
} else if (selectedItem.length >= 2) {
singleCrop = ' crops selected';
} else {}
} else {
selectedItem.add(croplist);
if (selectedItem.length == 1) {
singleCrop = ' crop selected';
} else if (selectedItem.length >= 2) {
singleCrop = ' crops selected';
} else {}
}
setState(() {});
} else {
//Other logic create hear
}
}
getCropListItem Function
InkWell getCropListItem(CropList croplist) {
return InkWell(
onTap: () {
isMultiSelectionEnabled = true;
doMultiSelection(croplist);
},
onLongPress: () {
doMultiSelection(croplist);
},
child: Stack(alignment: Alignment.centerLeft, children: [
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
SizedBox(
width: double.infinity,
child: Padding(
padding: const EdgeInsets.only(left: 40.0, top: 8.0),
child: Text(
croplist.cropName!,
style: TextStyle(
fontSize: 16,
fontFamily: 'Poppins',
fontWeight: FontWeight.w600,
color: selectedItem.contains(croplist)
? AppColors.buttonBoxBgColor
: AppColors.cropUnSelectedColor,
),
),
),
),
],
),
)
],
),
Stack(alignment: Alignment.centerLeft, children: [
Padding(
padding: const EdgeInsets.only(left: 4.0),
child: Container(
height: 20,
width: 20,
decoration: BoxDecoration(
shape: BoxShape.rectangle,
color: selectedItem.contains(croplist)
? AppColors.whiteColor
: Colors.transparent,
),
),
),
Visibility(
visible: isMultiSelectionEnabled,
child: Icon(
selectedItem.contains(croplist)
? selectedItem.contains(croplist)
? Icons.check_box_outlined
: Icons.check_box
: Icons.check_box_outline_blank,
size: 30,
color: selectedItem.contains(croplist)
? AppColors.buttonColor
: AppColors
.checkBoxMultCropColor,
))
]),
]));
}
Bottom | bottomNavigationBar | App Bottom Bar | Two Row
Container(
color: AppColors
.searchLocationMapColor,
height: 70,
padding: const EdgeInsets.symmetric(horizontal: 14, vertical: 10),
child: Center(
child: Row(
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.only(top: 13.0, left: 10.0),
child: Text(
isMultiSelectionEnabled
? getSelectedItemCount()
: singleCrop.toString(),
style:
TextStyle(
fontSize: 16,
fontFamily: 'Poppins',
fontWeight: FontWeight.w600,
color: AppColors.cropUnSelectedColor)),
),
const SizedBox(
height: 5,
),
],
),
const Spacer(),
Padding(
padding: const EdgeInsets.only(right: 10.0),
child: SizedBox(
width: 140,
height: 60,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
backgroundColor: AppColors.buttonBoxBgColor,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(
5,
))),
onPressed: () {
//as per your need
}
} else {
Fluttertoast.showToast(
msg: 'Please select at least one crop',
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0);
}
},
child: Text(
'Proceed',
style: TextStyle(
fontFamily: 'Poppins',
color: AppColors.whiteColor,
fontWeight: FontWeight.w600,
fontSize: 17,
),
),
),
),
),
],
),
),
),