
In this article, we will look into how to make a beautiful ListView Building with CheckBox implementation have used the HTTP framework to achieve this result of the API and data binding a ListView in flutter and using the dart programming.
What needs the bind list view app?
Statice and Dynamic data list- static data is fixed data that do not change dynamically by the user so most app has used dynamic data as per the API response to an increased data rate of the app for statice ListView.
So I have used the current article dynamic data binding on a list view with loading animation effects and much more in the flutter application. This code you have used directly to copy past and get the same design UI to get.
ListView -creating a ListView in the flutter application is very simple so you need a single widget and bind the data with help of the API response module class and navigation the next screen to show the list view in our flutter app development.
Have used the flutter formwork and dart programming to develop this app screen some parts.
Have used this article in some facts
1 – Search box at a top of the ListView
2- Sorting With A to Z
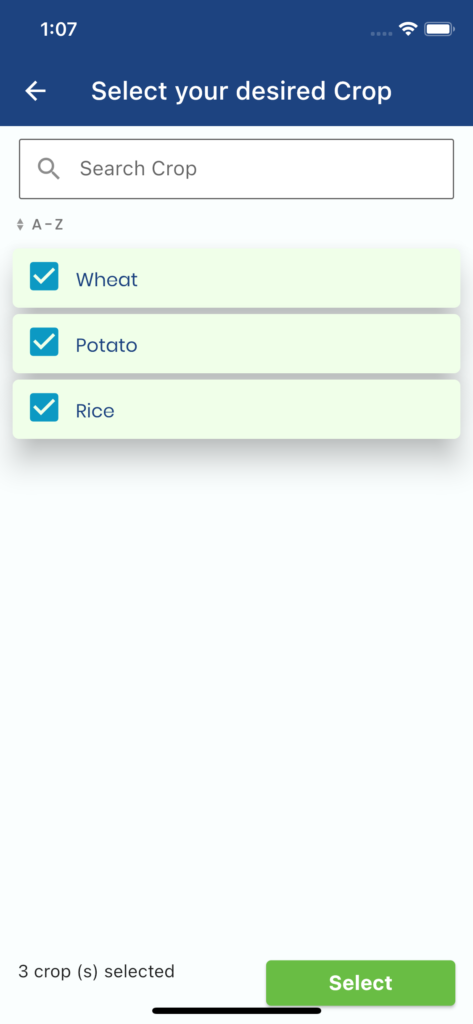
3-Check Box implementation in a ListView with each row
4- bottom sheet shows the select check box row and the next (Select) Screen navigation
5-Scrolling
6-REST API implementation
7-Module Class API Structure
8-Navigation screen to the next screen
9-Page Title
10-ListView Row Colors


Environment
- 1.71.0 (Universal)
- Dart Programming
- Flutter 3.0.5+ Version
- Build iOS
- Build Android
- Run iPhone 11 Pro
- Android SDK
- XCODE
- Terminal (on Mac/Linux) or CMD (on Windows)
- IDE (Android Studio/IntelliJ/Visual Studio Code)
Features structure
- MVC structure
- The navigation screen each other
- Validation covers
- Delegate pass value
- ListView UI Design
- Widgets – Button / text field / link / Text
- Scrolling with full screen
- Google map implementation
Pods(Pub.dev)
- path_provider: ^2.0.8
- http: ^0.13.0
- shared_preferences: ^2.0.7
- fluttertoast: ^8.0.8
- flutter_spinkit: ^5.1.0
- intl_utils: ^2.7.0
- package_info: ^2.0.0
- permission_handler: ^6.0.1+1
- google_fonts: ^2.1.0
- pin_code_fields: ^7.4.0
To get started using all Pods Plugin open the pubspec.yaml file and under dev_dependencies paste the following, using the same indentation as below
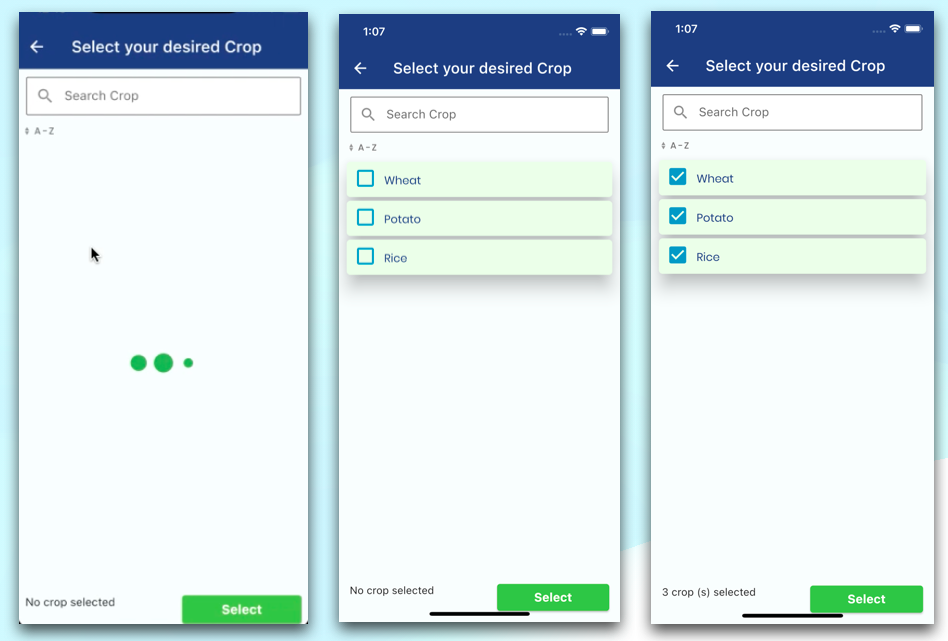
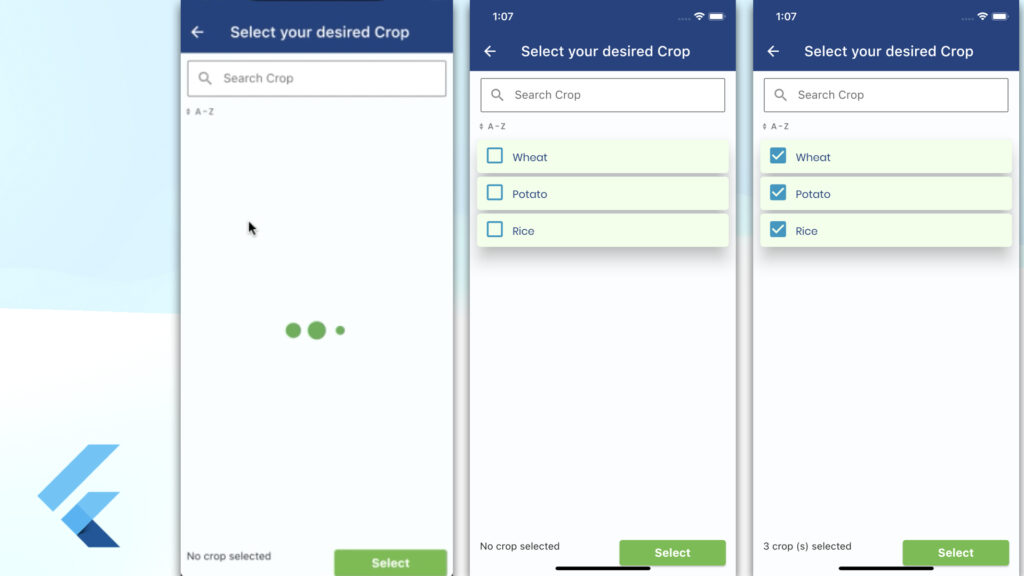
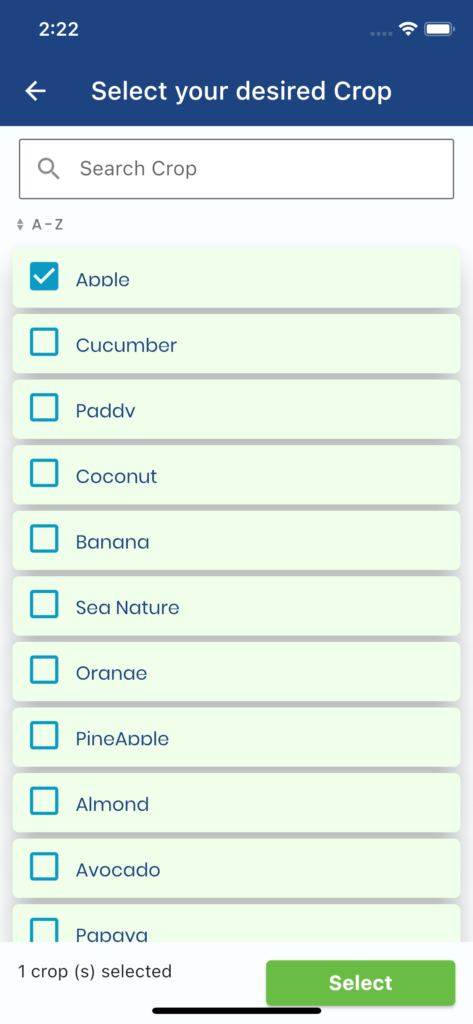
ListView Screen:
Every day developer creates a list view to show the data of our app so this article hopefully resolves the issues of the dynamic data being of a ListView at an advanced level to show your desire out like this screen.
Have used the not simple ListView in real-life project scenarios to face the developer day to day life. Major issues to find the beginners to how to pass data in ListView in flutter project, how to reloved issues of the loading before API response getting til time so this article has covered all issues of your app and enjoy to flutter development is a very easy way to happy and smart work.
Let’s get started on the main steps!
Crop List Module (Api Response convert the dart API module class to use this app- https://app.quicktype.io/ )
API Response
{
"status": "success",
"message": "data found",
"cropList": [
{
"crop_id": 1,
"crop_name": "Wheat"
},
{
"crop_id": 2,
"crop_name": "Potato"
},
{
"crop_id": 3,
"crop_name": "Rice"
}
]
}class model – dart programming
import 'dart:convert';
CropListRespo cropListRespoFromJson(String str) =>
CropListRespo.fromJson(json.decode(str));
String cropListRespoToJson(CropListRespo data) => json.encode(data.toJson());
class CropListRespo {
CropListRespo({
this.status,
this.message,
this.cropList,
});
String? status;
String? message;
List<CropList>? cropList;
factory CropListRespo.fromJson(Map<String, dynamic> json) => CropListRespo(
status: json["status"],
message: json["message"],
cropList: List<CropList>.from(
json["cropList"].map((x) => CropList.fromJson(x))),
);
Map<String, dynamic> toJson() => {
"status": status,
"message": message,
"cropList": List<dynamic>.from(cropList!.map((x) => x.toJson())),
};
}
class CropList {
CropList({
this.cropId,
this.cropName,
});
int? cropId;
String? cropName;
factory CropList.fromJson(Map<String, dynamic> json) => CropList(
cropId: json["crop_id"],
cropName: json["crop_name"],
);
Map<String, dynamic> toJson() => {
"crop_id": cropId,
"crop_name": cropName,
};
@override
bool operator ==(Object other) =>
identical(this, other) ||
other is CropList &&
runtimeType == other.runtimeType &&
cropId == other.cropId;
@override
int get hashCode => cropId.hashCode;
}
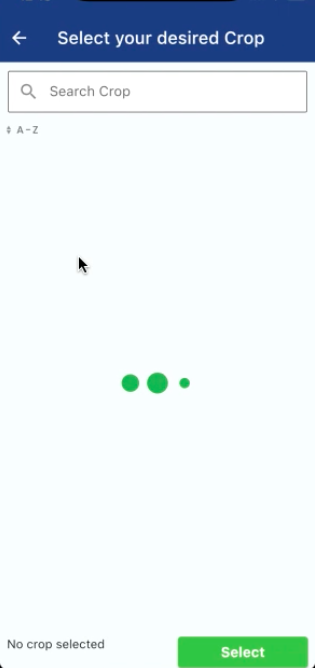
A collection of loading indicators animated with flutter.SpinKit
import 'package:flutter_spinkit/flutter_spinkit.dart';ListView Screen Class some declaration
List<CropList> cropList = [];
List filteredTempCropList = [];
TextEditingController _textEditingController = TextEditingController();
HashSet<CropList> selectedItem = HashSet();
bool isMultiSelectionEnabled = true;
List<CropList> cropListTemp = [];
bool visible = false;
REST API Function
Future<void> getCropListValue() async {
visible = true;
await ApiClient.getCropList('your api parmes').then((master) {
setState(() {
visible = false;
cropListTemp = filteredTempCropList = master.cropList!;
});
});
}load screen initialization method
@override
void initState() {
getCropListValue();
super.initState();
}
FAQ
REST API Access to JSON Data pass value in a module.
How to pass the JSON array and its object and keys of the object in flutter?
Convert Parse JSON String, array into Object List?
How to send an array in a dart post request?
How to send an array to post request API?
HTTP post request flutter from an array?
How do you parse an array object in flutter?
How to show array data from ListView.builder inside a ListView.builder?
How to populate ListView from List Array in Flutter?
Above all questions, answers are below function in the POST API
static Future<CropListRespo> getCropList(String your_parms) async {
var urlInfo =
Uri.parse('http://api.xxx.com/xxxx/yourfunction');
final http.Response response =
await http.post(urlInfo, headers: <String, String>{
'Accept': 'application/json',
}, body: {
'your_parms': your_parms,
});
if (response.statusCode == 200) {
var jsonString = response.body;
var jsonMap = json.decode(jsonString);
var masterCrop = CropListRespo();
masterCrop = CropListRespo.fromJson(jsonMap);
var finalObjsJsonData = jsonDecode(jsonString)['cropList'] as List;
List<CropList> tempValue = finalObjsJsonData
.map((tagJson) => CropList.fromJson(tagJson))
.toList();
return masterCrop;
} else {
throw Exception('errors');
}
}
Navigation Screen
Navigator.push( context,
MaterialPageRoute(
builder: (context) =>
MyHomePage()));Search Box in Flutter
Padding(
padding: const EdgeInsets.symmetric(horizontal: 15.0),
child: TextField(
onChanged: (value) {
setState(() {
//your code
});
},
decoration: InputDecoration(
labelText: 'Search Crop',
prefixIcon: Icon(Icons.search),
contentPadding: EdgeInsets.fromLTRB(8, 5, 10, 5),
fillColor: Colors.white,
filled: true,
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(2.0),
),
),
),
),
Main Screen (ListView Binding)
Expanded(
child: _textEditingController.text.isNotEmpty &&
filteredTempCropList.isEmpty
? Center(
child: Padding(
padding: const EdgeInsets.all(10.0),
child: Column(
children: const [
Padding(
padding: EdgeInsets.all(8.0),
child: Icon(
Icons.search_off,
size: 80,
),
),
Padding(
padding: EdgeInsets.all(5.0),
child: Text(
'No results found,\nPlease try different keyword',
style: TextStyle(
fontSize: 14,
fontWeight: FontWeight.normal),
),
),
],
),
),
)
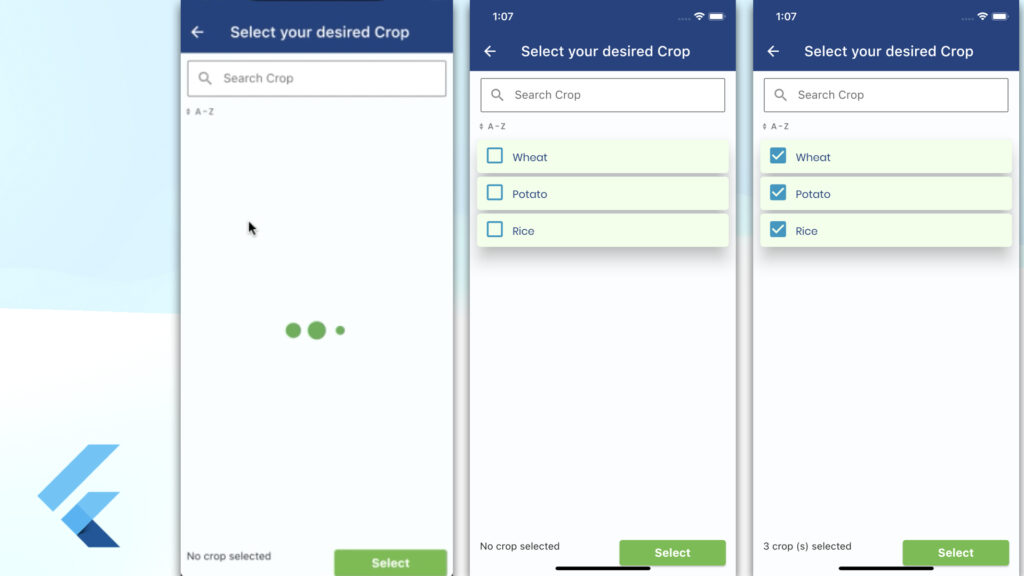
: filteredTempCropList.isNotEmpty
? ListView.builder(
scrollDirection: Axis.vertical,
shrinkWrap: true,
physics: const BouncingScrollPhysics(),
itemCount: filteredTempCropList.length,
itemBuilder: (BuildContext context, int index) {
return Card(
color: AppColors.listRowColor,
elevation: 20,
margin: const EdgeInsets.only(
left: 10, right: 10, top: 5),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(5)),
child: Container(
margin: const EdgeInsets.only(
left: 10, right: 10, top: 2, bottom: 5),
height: 40.0,
child: getCropListItem(
filteredTempCropList[index])));
})
: Center(
child: Visibility(
maintainSize: true,
maintainAnimation: true,
maintainState: true,
visible: visible,
child:
const SpinKitThreeBounce(color: Colors.green),
),
),
),Final OutPut- for more help this https://doripot.com/how-to-bind-listview-in-a-flutter/

I hope it was a useful article, please share and subscribe to my channel, Thanks for reading and if you have any questions or comments, See you soon.