Every Flutter developer needs to change the app name to iOS and Android before the live on App Store need the changes name and icon of the app.
So in this article, I have discussed step by step process to change the app name and icon in both apps. Let start.
Android app name change
Step 1
You need to update the icon for each platform (Android and iOS) separately.
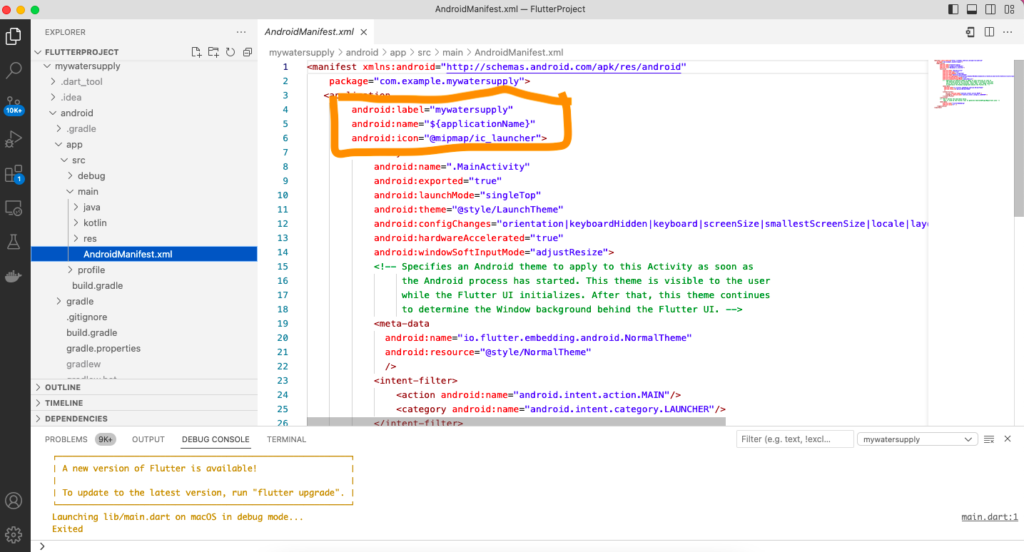
Open the AndroidManifest.xml file located in the android/app/src/main folder.
Flutter Project > android > app > src > main > AndroidManifext.xml

in XML file to change the app name in android:lable=”your app name”
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.mywatersupply">
<application
android:label="mywatersupply"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher">
<activity
android:name=".MainActivity"
android:exported="true"
android:launchMode="singleTop"
android:theme="@style/LaunchTheme"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize">
<!-- Specifies an Android theme to apply to this Activity as soon as
the Android process has started. This theme is visible to the user
while the Flutter UI initializes. After that, this theme continues
to determine the Window background behind the Flutter UI. -->
<meta-data
android:name="io.flutter.embedding.android.NormalTheme"
android:resource="@style/NormalTheme"
/>
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<!-- Don't delete the meta-data below.
This is used by the Flutter tool to generate GeneratedPluginRegistrant.java -->
<meta-data
android:name="flutterEmbedding"
android:value="2" />
</application>
</manifest>
change the icon in the Android app in Flutter
Flutter Project > android > app > src > main > res
A-mipmap-hdpi > Delete the old icon and add a new icon.
B-mipmap-mdpi > Delete the old icon and add a new icon.
C-mipmap-xhpi > Delete the old icon and add a new icon.
D-mipmap-xxhpi > Delete the old icon and add a new icon.
E-mipmap-xxxhpi > Delete the old icon and add a new icon.
for more details see the video.
iOS app name change (info.plist)
Step 2
Open the Runner.xcworkspace file located in the ios folder.
1. Select the Runner project in the left-hand sidebar.
2. Under the General tab, find the App Icons and Launch Images section.
3. Click the Use Asset Catalog button.
4. Drag and drop your new icon image file to the AppIcon placeholder.
5. Save the changes and close the workspace.
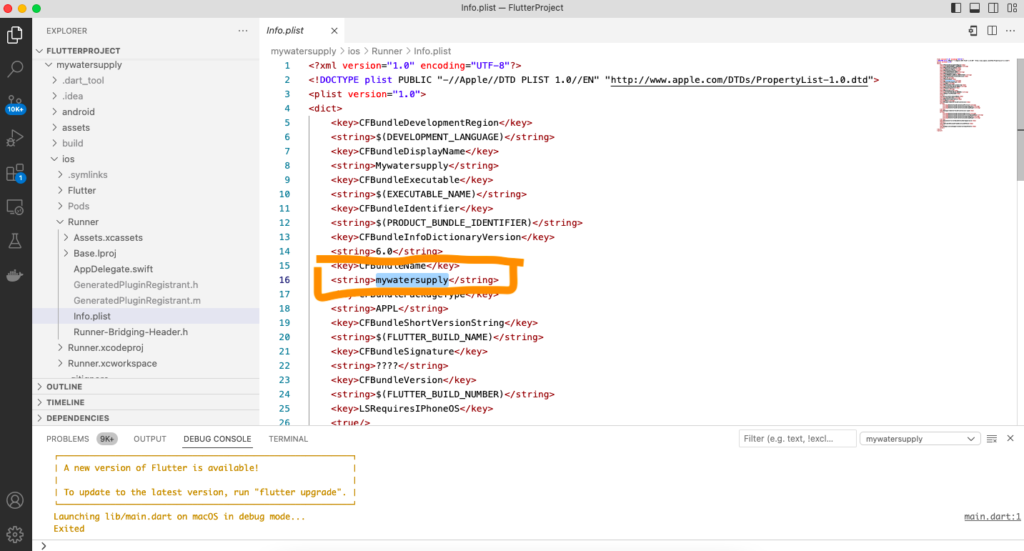
Flutter Project > ios > Runner > info.plist

in Info.plist file to change the app name under <dict> <string> “your app name” </string>
if you need the install flutter process help?
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleDevelopmentRegion</key>
<string>$(DEVELOPMENT_LANGUAGE)</string>
<key>CFBundleDisplayName</key>
<string>Mywatersupply</string>
<key>CFBundleExecutable</key>
<string>$(EXECUTABLE_NAME)</string>
<key>CFBundleIdentifier</key>
<string>$(PRODUCT_BUNDLE_IDENTIFIER)</string>
<key>CFBundleInfoDictionaryVersion</key>
<string>6.0</string>
<key>CFBundleName</key>
<string>mywatersupply</string>
<key>CFBundlePackageType</key>
<string>APPL</string>
<key>CFBundleShortVersionString</key>
<string>$(FLUTTER_BUILD_NAME)</string>
<key>CFBundleSignature</key>
<string>????</string>
<key>CFBundleVersion</key>
<string>$(FLUTTER_BUILD_NUMBER)</string>
<key>LSRequiresIPhoneOS</key>
<true/>
<key>UILaunchStoryboardName</key>
<string>LaunchScreen</string>
<key>UIMainStoryboardFile</key>
<string>Main</string>
<key>UISupportedInterfaceOrientations</key>
<array>
<string>UIInterfaceOrientationPortrait</string>
<string>UIInterfaceOrientationLandscapeLeft</string>
<string>UIInterfaceOrientationLandscapeRight</string>
</array>
<key>UISupportedInterfaceOrientations~ipad</key>
<array>
<string>UIInterfaceOrientationPortrait</string>
<string>UIInterfaceOrientationPortraitUpsideDown</string>
<string>UIInterfaceOrientationLandscapeLeft</string>
<string>UIInterfaceOrientationLandscapeRight</string>
</array>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
<key>CADisableMinimumFrameDurationOnPhone</key>
<true/>
<key>UIApplicationSupportsIndirectInputEvents</key>
<true/>
</dict>
</plist>
Change app name in flutter
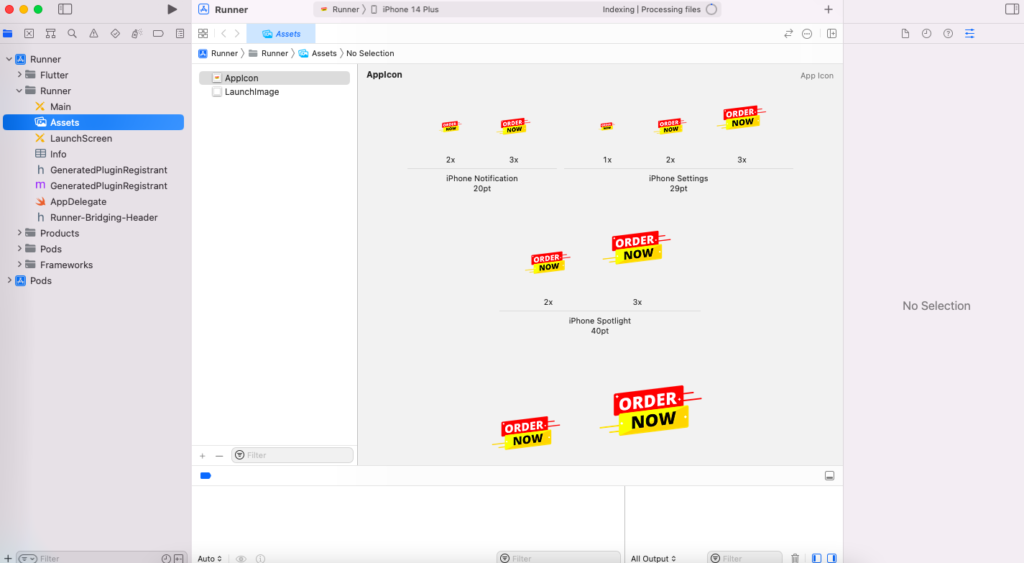
how to change the ios app icon in Flutter
Open the ios project folder in XCODE then flow some steps –
Xcode > Runner > Runner > Asset

Update the old flutter icon to the new one as per your icon and replaces all assets in the asset file after running the app to show the icon and name as per your changes.
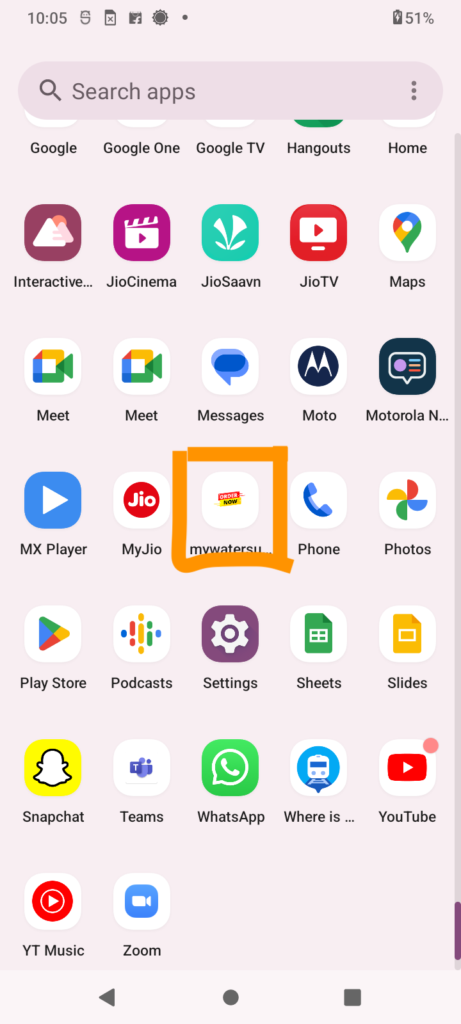
Output


Conclusion
We learn how to change the app name and icon in a Flutter, Has been done app in a simple way, and shared screens with VS code and the final output layout with updated name and icon. This above example helps your next project to bind and create fast and enjoy if any issues please comment and feel free to contact us any time.


