According to the Flutter app, the app bar is a very important role play of the design aspect of app development in Flutter from work.
In this article, I have explained with the app bar color changes according to your fill color on the app layout and auto changes the app bar in a single button click.


AppBar widget in Flutter
Flutter provides the AppBar widget under the material library this is very important used in any Flutter app for app development First, we have to import it on our dart file, which appears at the top of a screen and contains several common application actions, such as navigation, search, and menu icons.
import 'package:flutter/material.dart';The AppBar widget is typically used under a Scaffold widget, which provides a basic structure for a screen that contains an AppBar widget.
We use the Scaffold widget as the top-level widget of our app. We add an AppBar widget to the Scaffold using the appBar property and set the title property of the AppBar.
AppBar Normal design
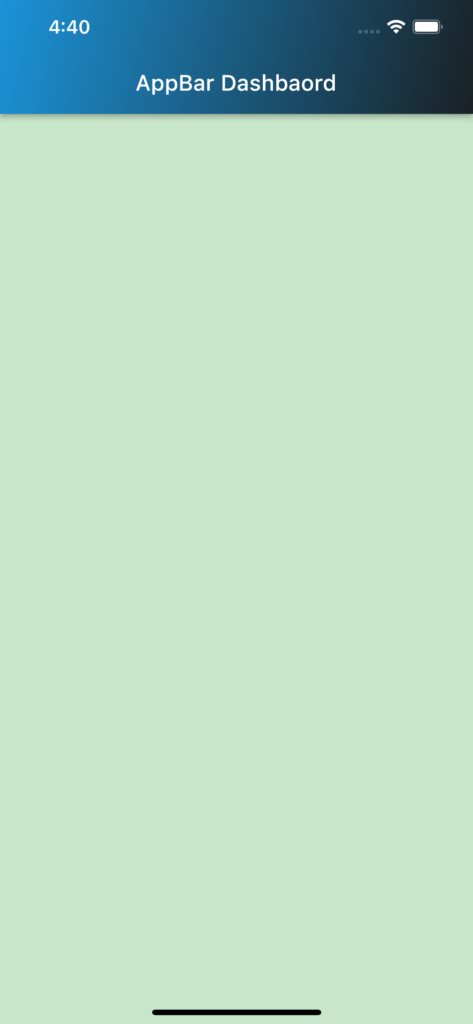
You can define a Color object using one of the many ways provided by the Colors class in Flutter. You can use the named constructor Colors.blue to get a blue color object, or you can use the constructor Color(0xFF<alpha><red><green><blue>) to create a custom color object with a specific alpha, red, green, and blue value.

appBar: AppBar(
title: const Text(
'AppBar Dashbaord',
style: TextStyle(color: Colors.white),
),
),
backgroundColor: Colors.green.shade100,Text Color
style: TextStyle(color: Colors.white),Set the app bar’s background color to a custom color with an alpha value of 50%, and a red value of 255.
AppBar(
title: const Text(
'AppBar Dashbaord',
style: TextStyle(color: Colors.white),
backgroundColor: Color(0x7FFF0000),
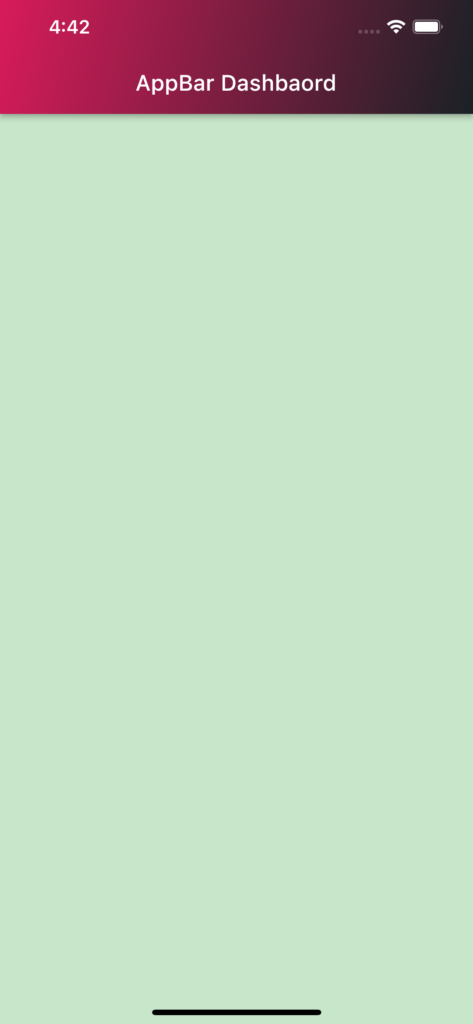
)Linear Gradient AppBar design
A linear gradient AppBar is a variation of the AppBar widget that allows you to add a gradient color effect to the background of the app bar.


The gradient property of the BoxDecoration widget is set to a LinearGradient widget, which takes two Alignment objects and a list of colors as parameters. The begin and end parameters are used to define the starting and ending points of the gradient, while the colors parameter is used to specify the colors that will be used to create the gradient effect.
Title Mode: How this gradient should tile the plane beyond in the region before [begin] and after [end].
Code Screen

Alignment Object
begin: FractionalOffset(0.0, 0.0),
end: FractionalOffset(1.0, 1.0),By setting the flexibleSpace property of the AppBar widget to a Container with the decoration property set to a BoxDecoration with a LinearGradient, the background color of the AppBar will be set to the gradient color.
appBar: AppBar(
flexibleSpace: Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: FractionalOffset(0.0, 0.0),
end: FractionalOffset(1.0, 1.0),
colors: <Color>[
Color.fromARGB(255, 27, 216, 46),
Color.fromARGB(255, 158, 173, 28),
],
stops: <double>[0.0, 1.0],
tileMode: TileMode.clamp,
),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
),
backgroundColor: Colors.transparent,
title: const Text(
'AppBar Dashbaord',
style: TextStyle(color: Colors.white),
),
),Conclusion
So, in this article, we learn how to change the app bar color in a Flutter, Has been done app in a simple way, and shared some running app screens with VS code and the final output layout. This above example helps your next project to bind and create fast.
So, Keep Learning!, need Support for Flutter Development?



Thanks for finally writing about > how to change the app bar color in a Flutter app – Doripot < Loved it!
thank you for your comments