In this article, we will look into how to make a beautiful ListView Search in TextFiled Box implementation have used the HTTP framework to achieve this result of the API and data binding a ListView and search the result of the ListView in flutter and using the dart programming.
What needs the search ListView in the app?
Actually searching ListView is pretty easy. Just type what you’re interested in finding into the search box on the ListView on your App! Every day users need the refine data as per the given keyword to search the value of the bulk data and easy to search desired results.
ListView -creating a ListView in flutter appellation is very simple so you have to need a single widget and bind the data with help of the API response module class and navigation to the next screen to show the list view in our flutter app development.
for design and layout help please go through How to Building ListView with JSON Data in a flutter
and the main workflow is clear hear.
List filteredTempCropList = [];
List<CropList> cropListTemp = [];
void filterCrop(value) {
setState(() {
filteredTempCropList = cropListTemp
.where((croplist) =>
croplist.cropName!.toLowerCase().contains(value.toLowerCase()))
.toList();
});
}Text Form Field design
Padding(
padding: const EdgeInsets.symmetric(horizontal: 15.0),
child: TextFormField(
controller: _textEditingController,
onChanged: (value) {
filterCrop(value);
},
decoration: InputDecoration(
labelText: 'Search Crop',
prefixIcon: Icon(Icons.search),
contentPadding: EdgeInsets.fromLTRB(8, 5, 10, 5),
fillColor: Colors.white,
filled: true,
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(2.0),
),
),
),
),ListView Bind and loading activity indicators
Expanded(
child: _textEditingController.text.isNotEmpty &&
filteredTempCropList.isEmpty
? Center(
child: Padding(
padding: const EdgeInsets.all(10.0),
child: Column(
children: const [
Padding(
padding: EdgeInsets.all(8.0),
child: Icon(
Icons.search_off,
size: 80,
),
),
Padding(
padding: EdgeInsets.all(5.0),
child: Center(
child: Text(
'No results found,\nPlease try different keyword',
style: TextStyle(
fontSize: 14,
fontWeight: FontWeight.normal),
),
),
),
],
),
),
)
: filteredTempCropList.isNotEmpty
? ListView.builder(
scrollDirection: Axis.vertical,
shrinkWrap: true,
physics: const BouncingScrollPhysics(),
itemCount: filteredTempCropList.length,
itemBuilder: (BuildContext context, int index) {
return Card(
color: AppColors.listRowColor,
elevation: 20,
margin: const EdgeInsets.only(
left: 10, right: 10, top: 5),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(5)),
child: Container(
margin: const EdgeInsets.only(
left: 10, right: 10, top: 2, bottom: 5),
height: 40.0,
child: getCropListItem(
filteredTempCropList[index])));
})
: Center(
child: Visibility(
maintainSize: true,
maintainAnimation: true,
maintainState: true,
visible: visible,
child:
const SpinKitThreeBounce(color: Colors.green),
),
),
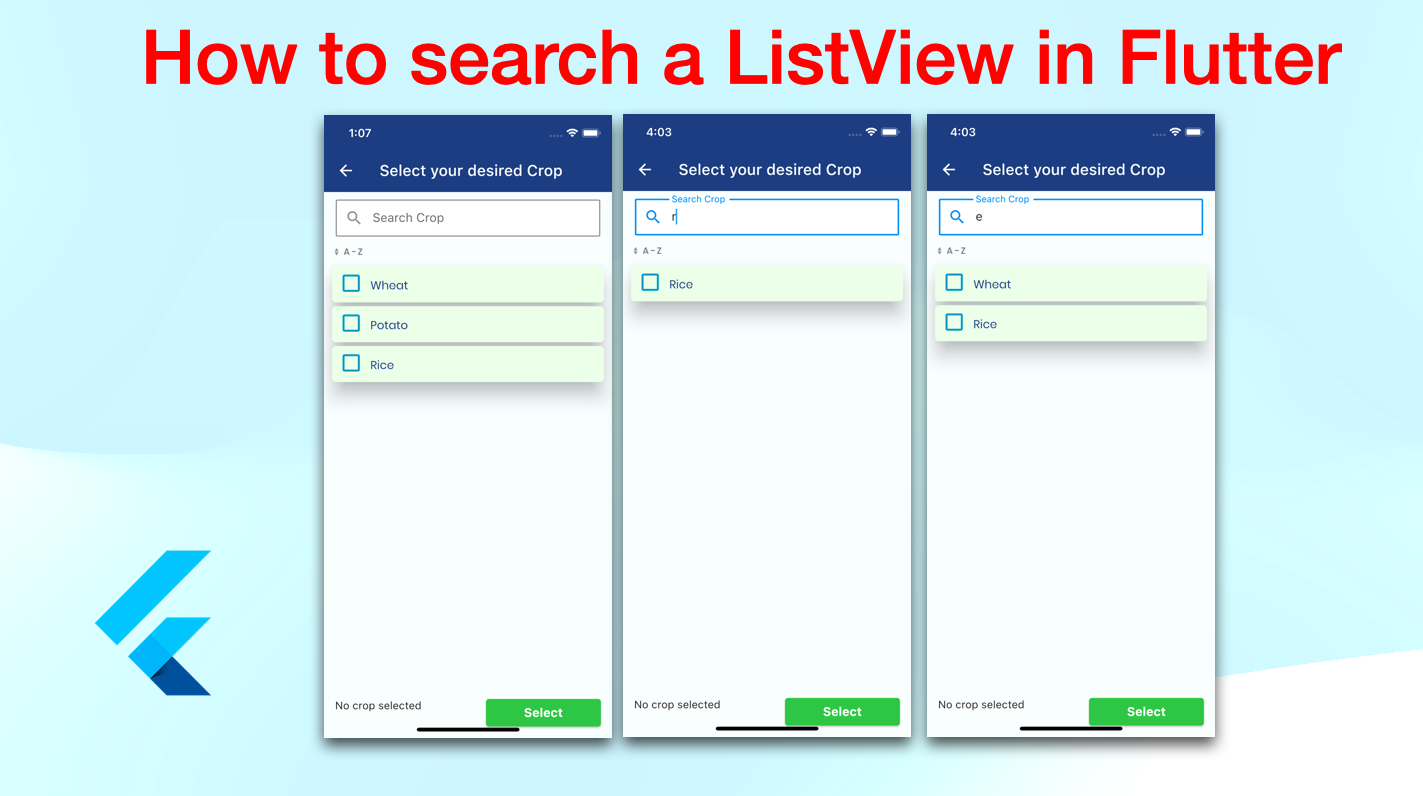
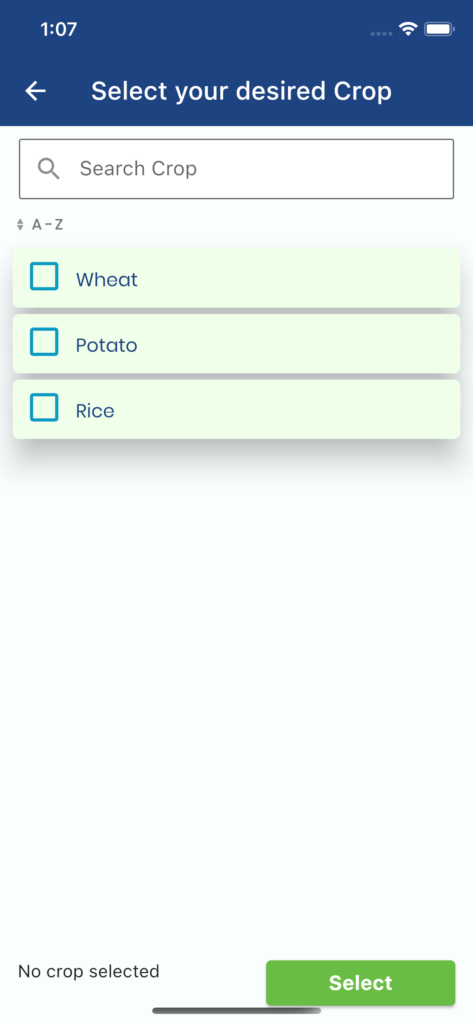
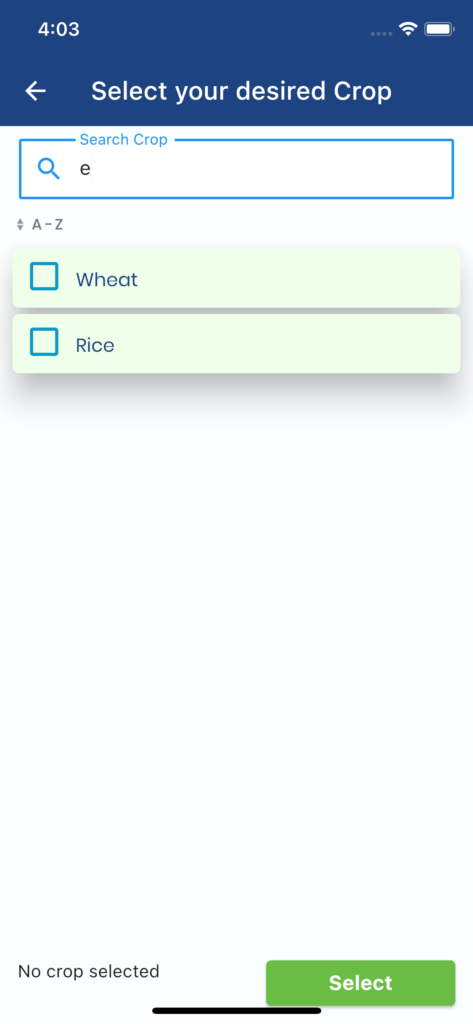
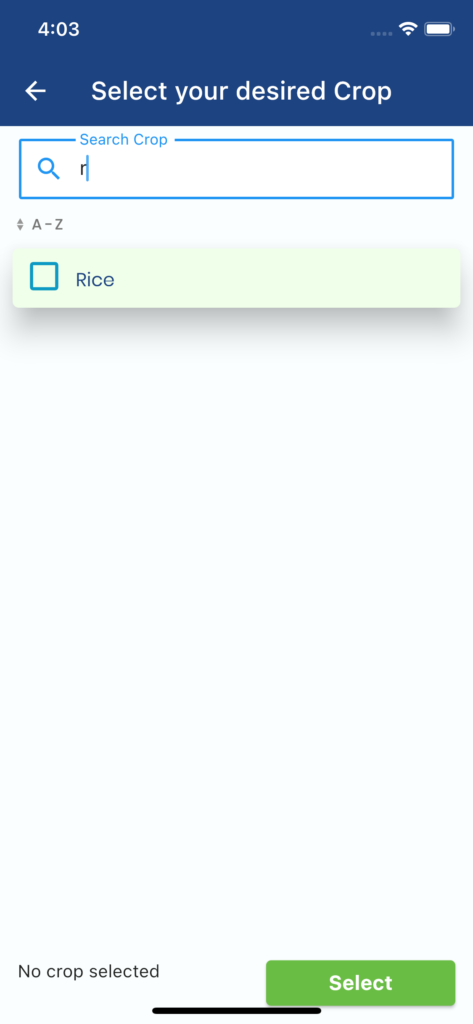
),Final Output



I hope it was a useful article, please share and subscribe to my channel, Thanks for reading and if you have any questions or comments, See you soon.