Hello developers, today I have implemented the popup windows in flutter shown it needs every app on the latest one and more than one popup in a normal app so have created a very important topic in flutter app development, day to day we have used the customize popup dialog alert show on the screen in a flutter developer very easy way and beautiful popup layout of the screen.

how to create a popup alert in a flutter.
This topic covers –
- What is alert dialog in Flutter?
- How do I create an alert dialog in flutter?
- How does the alert dialog return value in flutter?
- How to call a widget to insert the dialog alert in flutter?
- How do u use showDialog in flutter?
- What is the difference between an alert and an alert dialog?
- What is the difference between show and showDialog?
- Top flutter popup dialog, Alert dialog, Custom Dialog?
- How to implement a Custom dialog box in flutter?
Dialog generate code
Widget dialogBox() {
return Container(
width: 250,
height: 400,
child: SingleChildScrollView(
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.start,
children: [
Align(
alignment: Alignment.centerLeft,
child: Container(
width: double.infinity,
decoration: BoxDecoration(
color: ColorConstant.gray50,
borderRadius: BorderRadius.circular(
getHorizontalSize(
5.00,
),
),
),
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.end,
children: [
Padding(
padding: getPadding(
left: 18,
top: 24,
right: 18,
),
child: CommonImageView(
imagePath: ImageConstant.imgPaymentSuccess,
height: getSize(
175.00,
),
width: getSize(
175.00,
),
),
),
Padding(
padding: getPadding(
left: 18,
top: 14,
right: 18,
),
child: Text(
"Payment Successfull",
overflow: TextOverflow.ellipsis,
textAlign: TextAlign.left,
style: TextStyle(
color: ColorConstant.indigo800,
fontSize: getFontSize(
18,
),
fontFamily: 'Poppins',
fontWeight: FontWeight.w500,
),
),
),
Container(
width: getHorizontalSize(
152.00,
),
margin: getMargin(
left: 18,
top: 3,
right: 18,
),
child: Text(
"We have received the payment of Rs. 2,300. ",
maxLines: null,
textAlign: TextAlign.center,
style: TextStyle(
color: ColorConstant.gray700,
fontSize: getFontSize(
14,
),
fontFamily: 'Poppins',
fontWeight: FontWeight.w400,
height: 1.43,
),
),
),
Padding(
padding: getPadding(
left: 10,
top: 39,
right: 5,
),
child: Text(
"Download payment slip.",
overflow: TextOverflow.ellipsis,
textAlign: TextAlign.left,
style: TextStyle(
color: ColorConstant.gray700,
fontSize: getFontSize(
13,
),
fontFamily: 'Poppins',
fontWeight: FontWeight.w400,
height: 1.00,
),
),
),
const SizedBox(
height: 14,
),
ElevatedButton.icon(
icon: CommonImageView(
svgPath: ImageConstant.imgDownlode,
color: Colors.black,
),
onPressed: () {},
label: Padding(
padding: getMargin(
left: 18,
top: 10,
right: 18,
bottom: 5,
),
child: const Text(
"Download",
style: TextStyle(
fontSize: 16,
color: Colors.black,
),
),
),
style: ElevatedButton.styleFrom(
primary: AppColors.downlodeBtnColor,
fixedSize: const Size(208, 43),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(1.0),
),
),
),
],
),
),
),
],
),
),
);
}
Dialog widget access in a function
Widget buildSuccessDialog(BuildContext context) {
return AlertDialog(
backgroundColor: ColorConstant.gray50,
content: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
dialogBox(),
],
),
actions: const <Widget>[],
);
}Final build class access in custom widget
import 'package:flutter/material.dart';
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: const Center(
FloatingActionButton(
heroTag: 'Dialog Click',
onPressed: () {
showDialog(
context: context,
builder: (BuildContext context) => buildSuccessDialog(context),
);
}
),
),
);
}
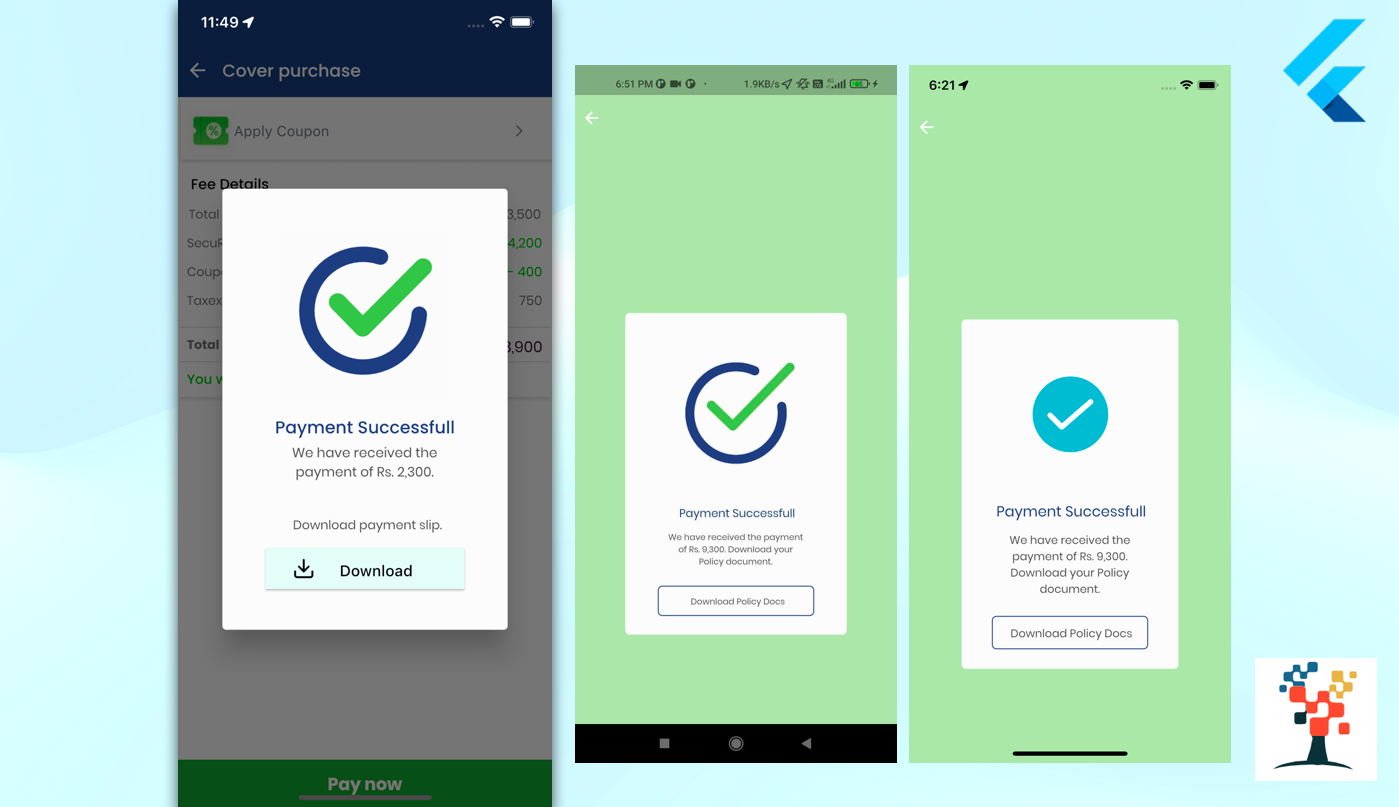
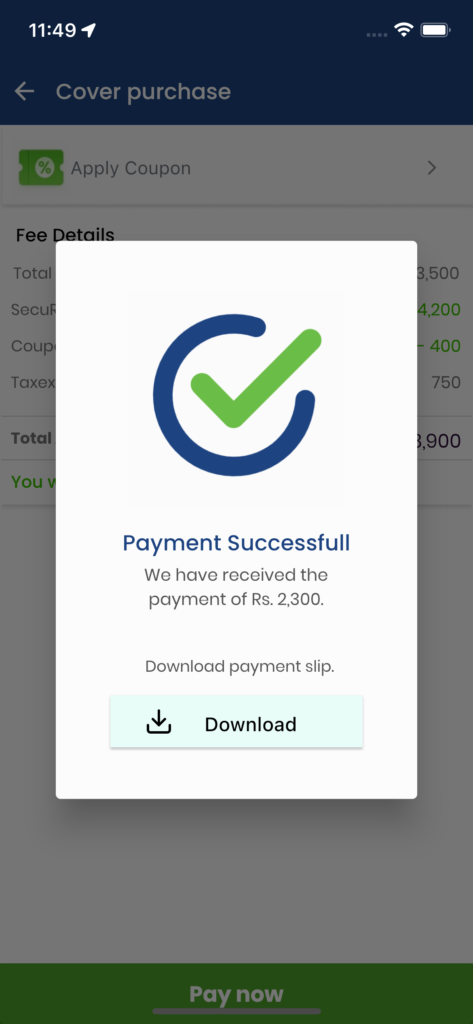
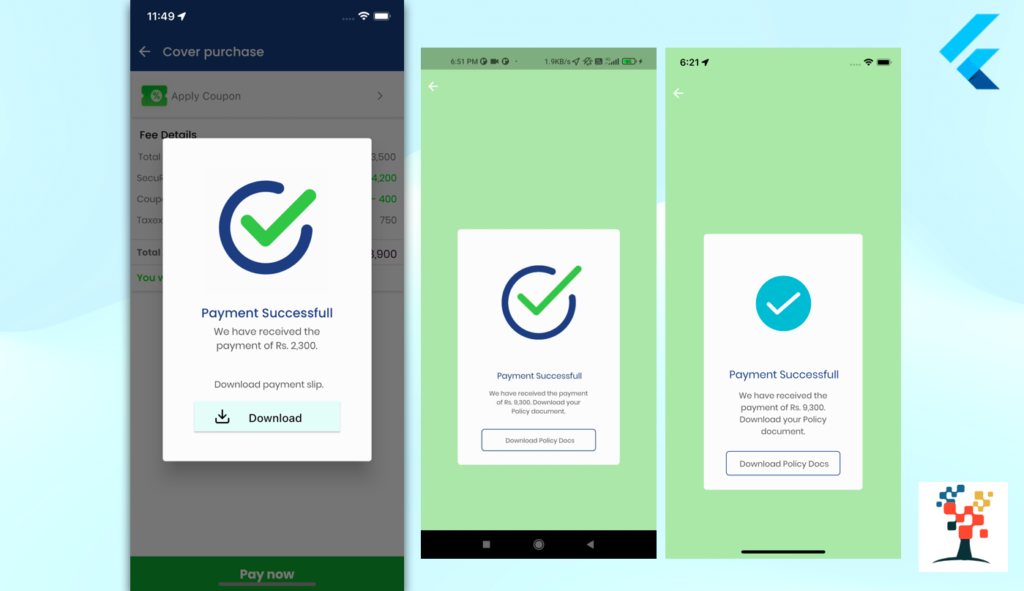
}Final output

Conclusion:
In this article, we discussed the most beneficial part of the custom dialog alert popup text images and label implementation and separated container with a button ad icon, to make our development life easier In future parts, I will share some important code of dialog alert popup to make your Flutter Development journey a bit faster and many tips related to Flutter and Dart for more help please view over another article
I hope it was a useful article, please share and subscribe to my channel, You have enjoyed the most. Thanks for reading and if you have any questions or comments, See you soon.