
In this topic, the Toast is a little message that normally shows up, down, centers, left, and right at the part of the screen on its own after the predetermined time.
Another word – Ways to Show Toast in Flutter App
Toast is the best way to show the message in Flutter because it gets dismissed automatically,
It is utilized to tell clients about the activity they have performed. Adding Toast to your flutter application assists you with further developing the client experience of the application. So in this instructional exercise, we’ll figure out how to show toast in the flutter app.
Let’s Start intgration
Step No-1
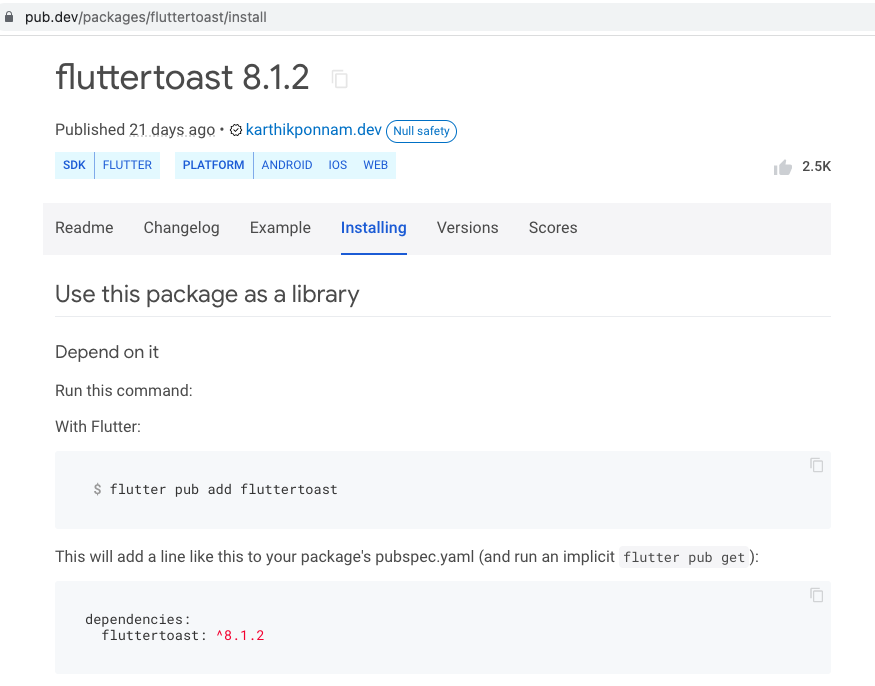
You need to add fluttertoast Flutter package in dependency by adding the following line in pubspec.YAML file.
Create a flutter app with help of the terminal you want to create an app with more help
Install a pub library (pub. dev)
dependencies:
flutter:
sdk: flutter
fluttertoast: ^8.0.8
Step 2
import 'package:fluttertoast/fluttertoast.dart';Step 3
Fluttertoast.showToast(
msg: 'Your Error Message !!!!',
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0);Fluttertoast
Type-1 -> Toast.LENGTH_LONG,
Type-2-> Toast.LENGTH_SHORT,
Step -4
Final code with button click event
Padding(
padding: EdgeInsets.only(left: 35, right: 35),
child: Container(
padding: EdgeInsets.all(8.0),
child: Row(
children: [
Expanded(
child: Container(
height: 50,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: AppColors.buttonColor,
onPrimary: Colors.white,
side: BorderSide(
color: AppColors.buttonColor,
width: 5,
),
),
onPressed: () async {
if (_formKey.currentState!.validate()) {
FocusScope.of(context).unfocus();
Fluttertoast.showToast(
msg: "User not found.",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0);
},
child: Text(
"Login",
style: TextStyle(
fontFamily: 'Poppins',
fontStyle: FontStyle.normal,
fontWeight: FontWeight.w600,
fontSize: 16,
color: Colors.white),
),
),
)),
],
),
),
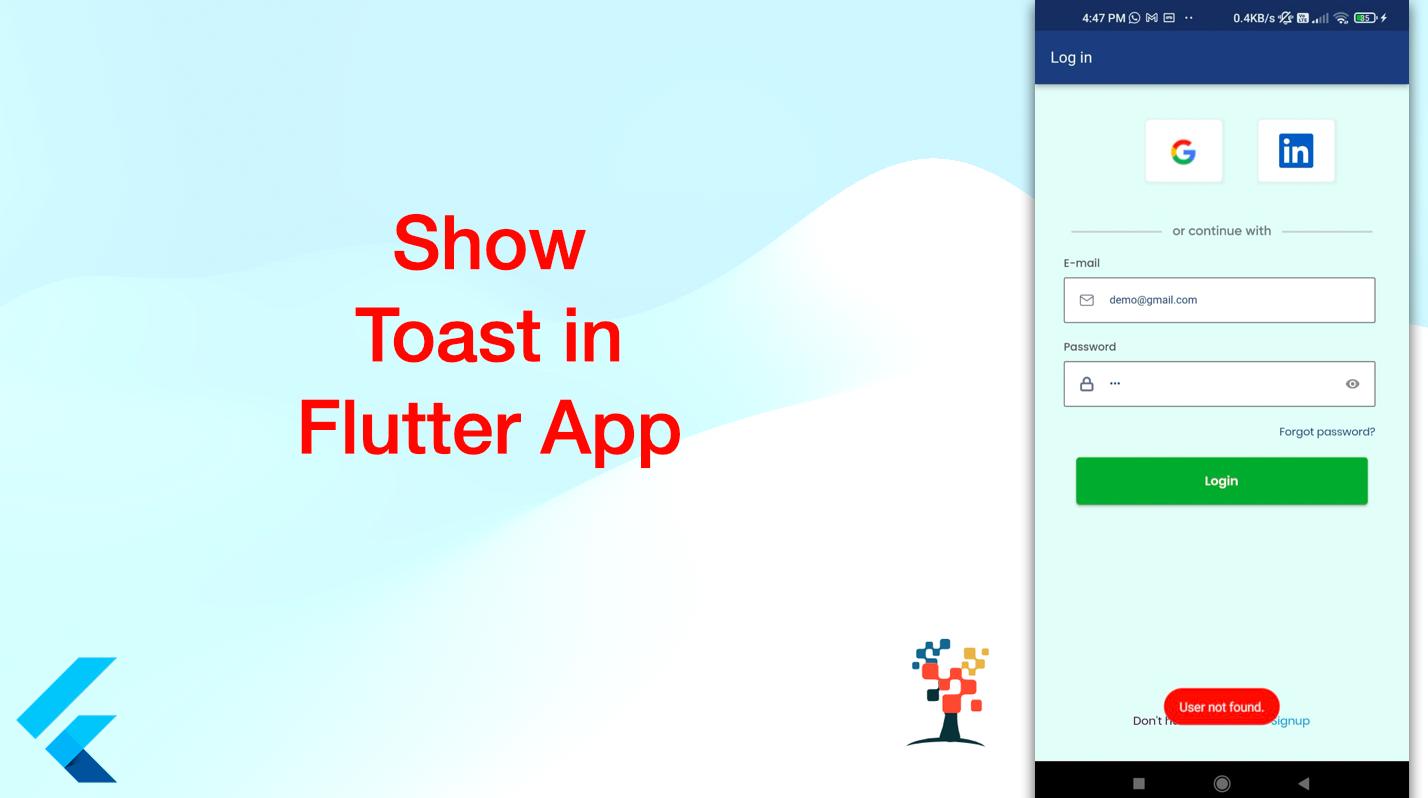
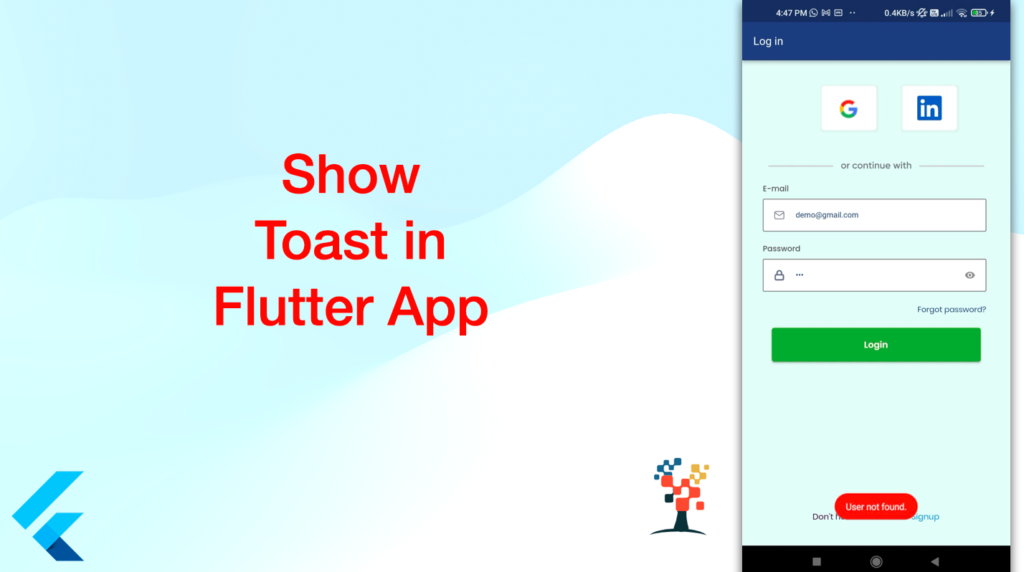
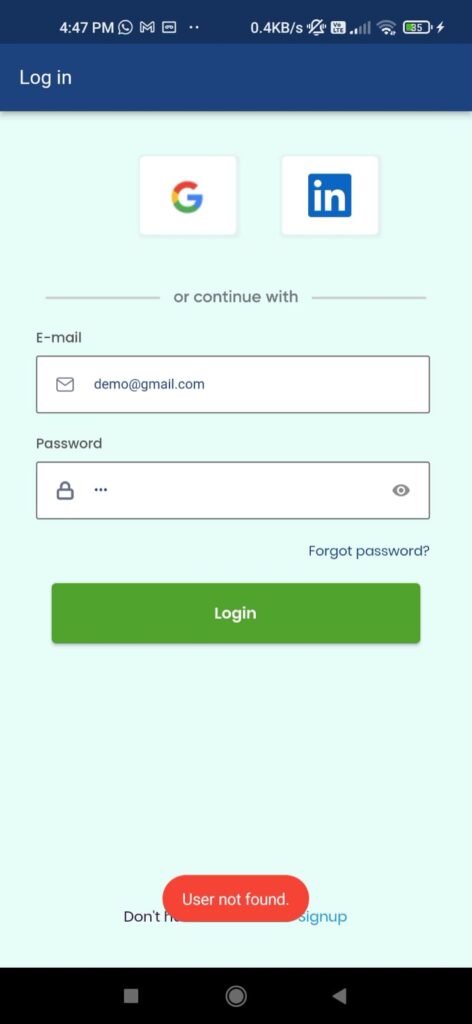
),Output

Conclusion
In this tutorial, we learned how to show toast in Flutter with practical examples. We first show the need of adding the Toast in Flutter and the flutter toast plugin to display the Toast in Flutter.
I hope it was a useful article, please share and subscribe to my channel, You have enjoyed the most. Thanks for reading and if you have any questions or comments, See you soon.