Hello developers, today I have to implement how to get days between two dates in a flutter, this topic help in your flutter app development, dear developers my aim is very simple and point-to-point information of the related post(data) for the help of flutter developers.

The help with the date picker install and instruction flow of the link
Let’s start
install pod – custom_date_range_picker
import some libraries on your screen.
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
import 'package:custom_date_range_picker/custom_date_range_picker.dart';
Declaration on the Controller
Date with formate.
DateTime? startDate;
DateTime? endDate;
String? betweenDays = '30 days';
final startDateController = TextEditingController();
final endDateController = TextEditingController();
void startDay() {
var now = DateTime.now();
var formatter = DateFormat('dd-MM-yyyy');
String formattedDate = formatter.format(now);
startDateController.text = formattedDate;
}
void endDay() {
var now = DateTime.now();
var formatter = DateFormat('dd-MM-yyyy');
String formattedDate = formatter.format(now);
endDateController.text = formattedDate;
}
void initState() {
super.initState();
startDay();
endDay();
}
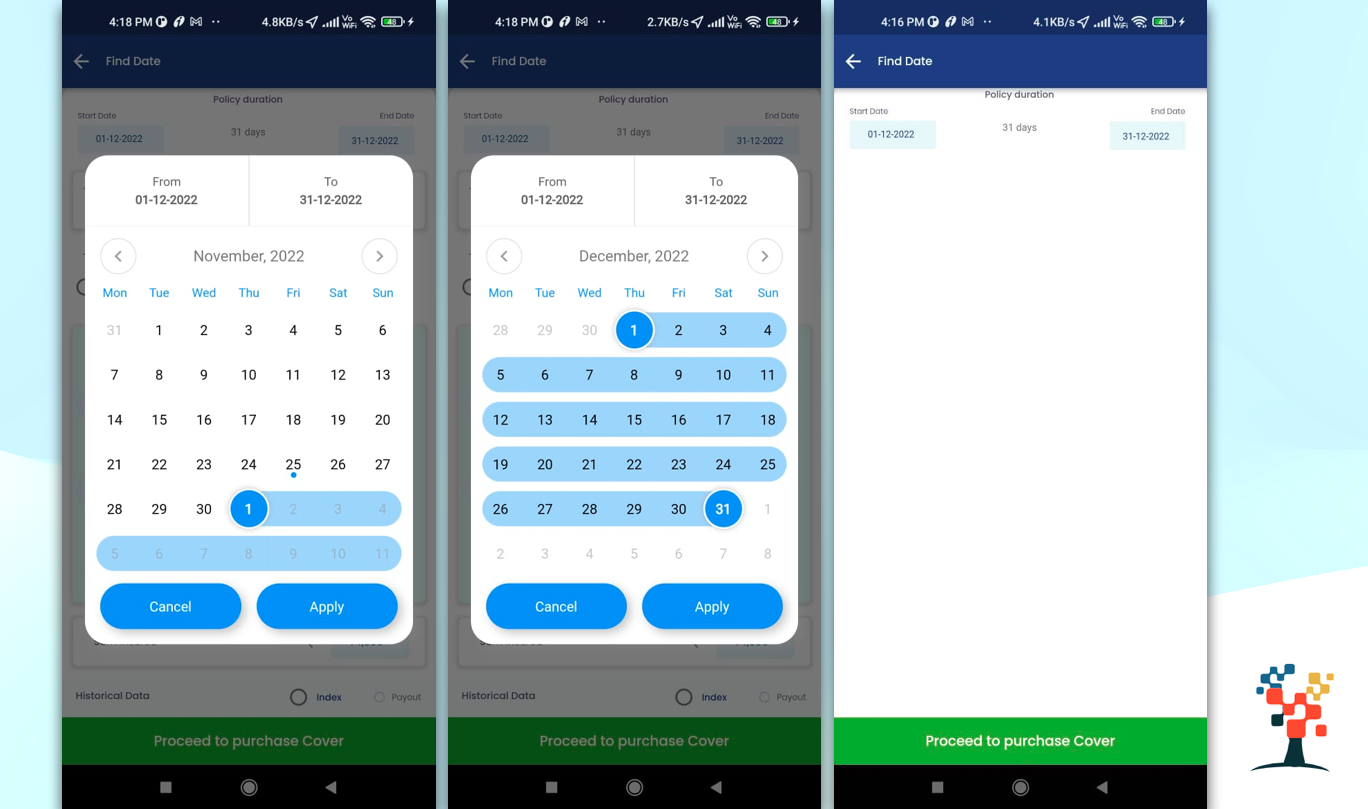
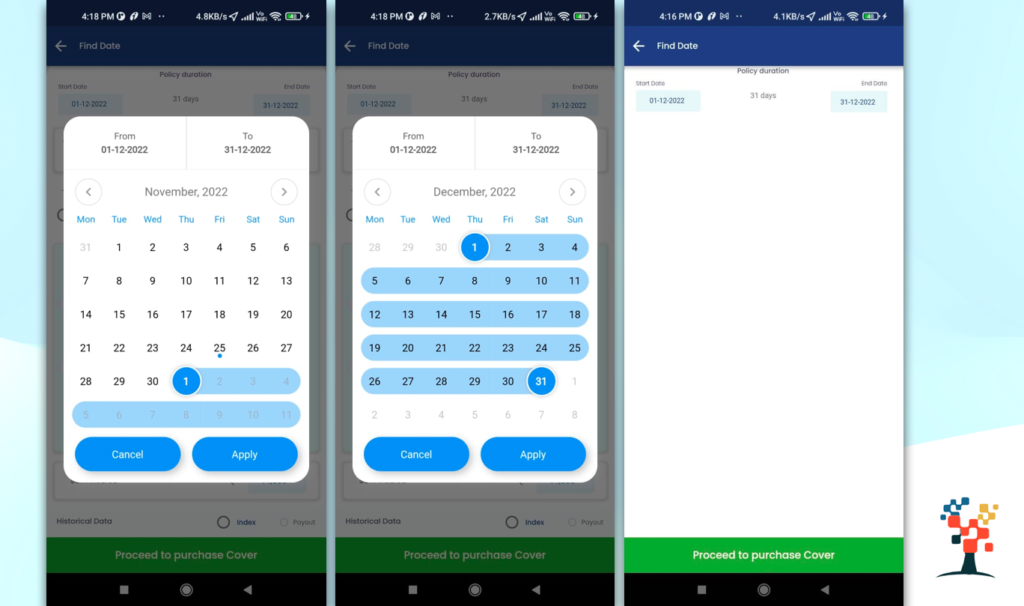
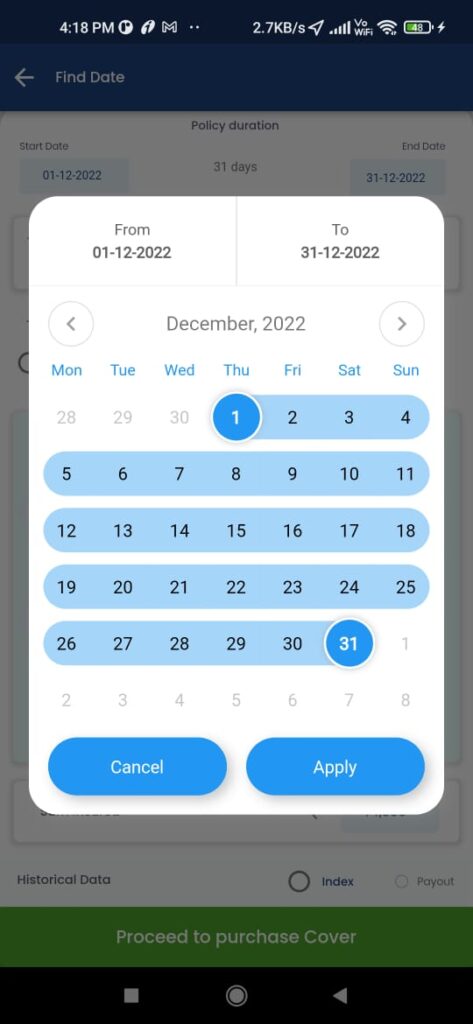
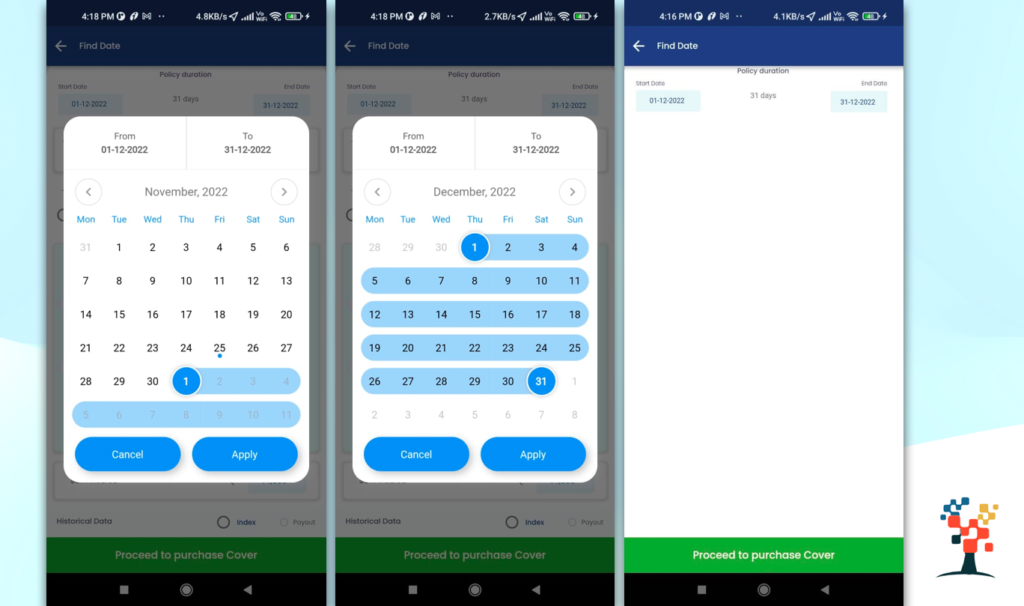
Date Picker Code:
int days_Difference_Between(DateTime from, DateTime to) {
from = DateTime(from.year, from.month, from.day);
to = DateTime(to.year, to.month, to.day);
return (to.difference(from).inHours / 24).round();
}
void datePick() {
showCustomDateRangePicker(
context,
dismissible: true,
backgroundColor: ColorConstant.black900,
minimumDate: DateTime.now(),
maximumDate: DateTime.now().add(const Duration(days: 365)),
endDate: endDate,
startDate: startDate,
onApplyClick: (start, end) {
setState(() {
endDate = end;
startDate = start;
final currentDay = DateTime.now(); // Current date
final differenceFormTwoDates = days_Difference_Between(start, end);
final differenceFormCurrent = days_Difference_Between(start, end);
var daysGet = differenceFormTwoDates + 1;
betweenDays = daysGet.toString();
var formatterStartdate = DateFormat('dd-MM-yyyy');
String formattedDate = formatterStartdate.format(start);
var formatterEnddate = DateFormat('dd-MM-yyyy');
String formattedEDate = formatterEnddate.format(end);
startDateController.text = formattedDate.toString();
endDateController.text = formattedEDate.toString();
});
},
onCancelClick: () {
setState(() {
endDate = null;
startDate = null;
});
},
);
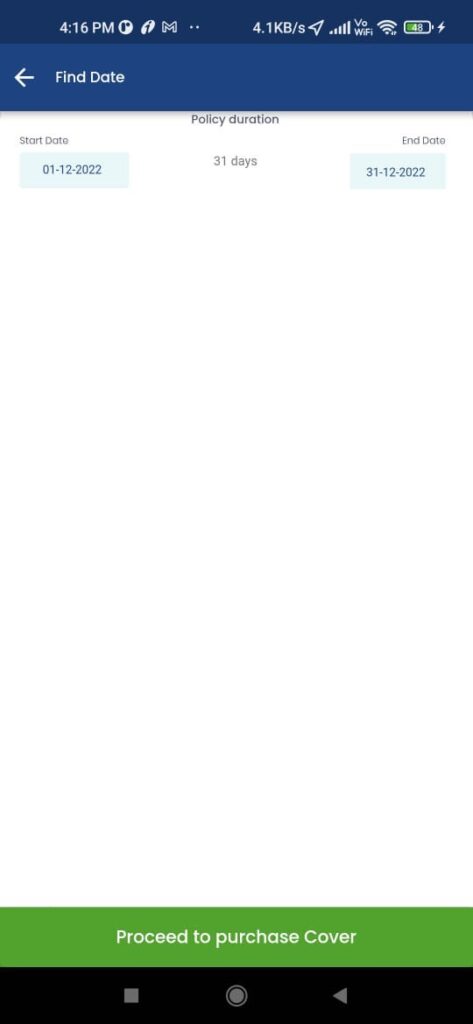
}Access the date function in textformfiled method
Widget boxStartDate() {
return InkWell(
onTap: () {
datePick();
},
child: Center(
child: Container(
width: 80.0,
height: 16.0,
padding: setPadding(),
alignment: Alignment.center,
child: TextFormField(
style: TextStyle(
color: ColorConstant.indigo800,
fontSize: getFontSize(
13,
),
fontFamily: 'Roboto',
fontWeight: FontWeight.w500,
height: 1.00,
),
readOnly: true,
onTap: () async {},
//autofocus: true,
textAlign: TextAlign.center,
//keyboardType: TextInputType.number,
controller: startDateController,
textInputAction: TextInputAction.next,
//onChanged: (_) => FocusScope.of(context).nextFocus(), // focus to next
maxLength: 10,
decoration: const InputDecoration(
border: InputBorder.none,
errorStyle: TextStyle(height: 0),
counterText: '',
contentPadding: EdgeInsets.only(
top: 10,
bottom: 9.0,
)),
validator: (value) {
if (value == null || value.isEmpty) {
return '';
}
return null;
},
),
),
),
);
}

Conclusion:
In this article, we discussed the most beneficial part of the date range picker Screen between two date selection text forms and a separate container with a button, to make our development life easier In future parts, I will share some important codes of Date Range selection screen to make your Flutter Development journey a bit faster and many tips related to Flutter and Dart for more help please view over another article
I hope it was a useful article, please share and subscribe to my channel, You have enjoyed the most. Thanks for reading and if you have any questions or comments, See you soon.