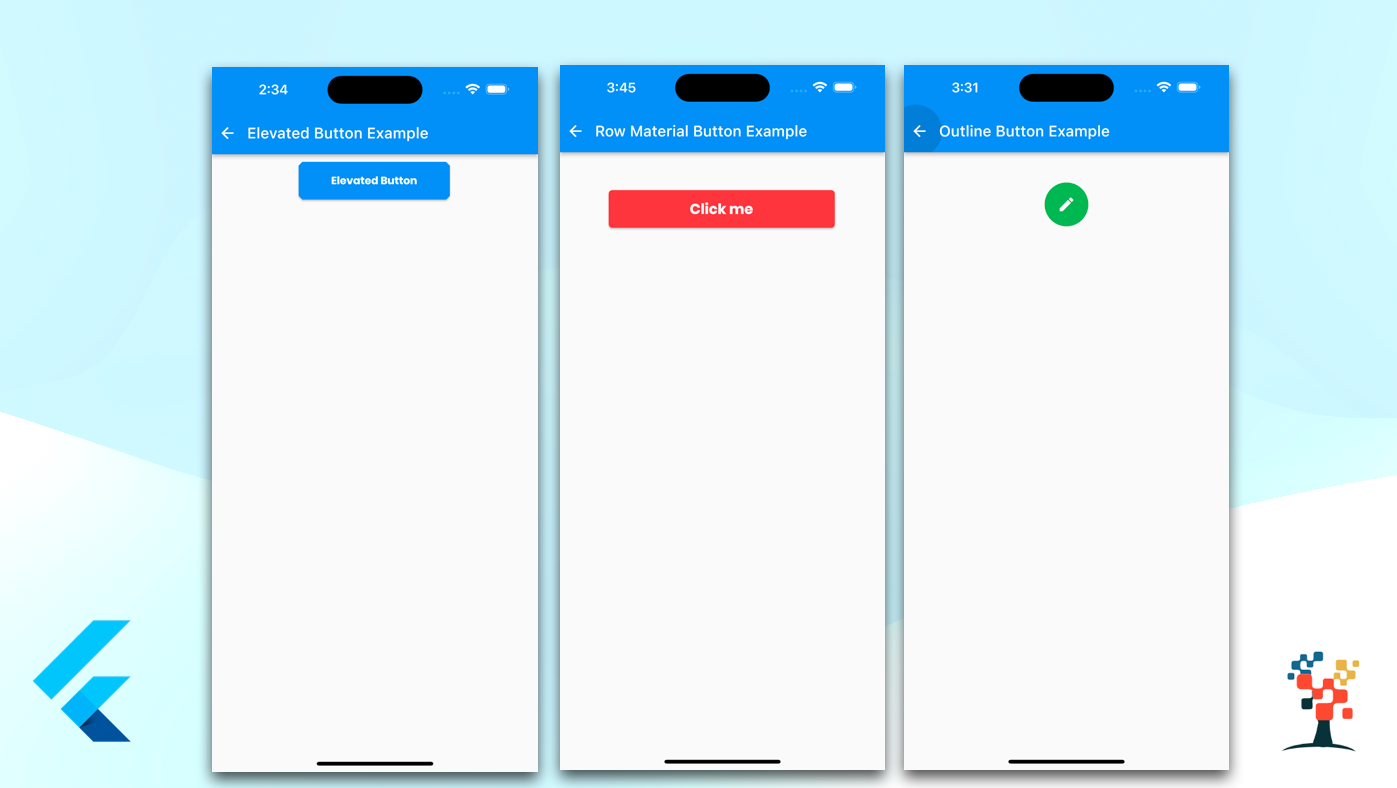
Flutter Buttons Flutter provides several types of buttons that can be used in various contexts. Some of the most commonly used buttons in Flutter include.
Tag: tutorial flutter

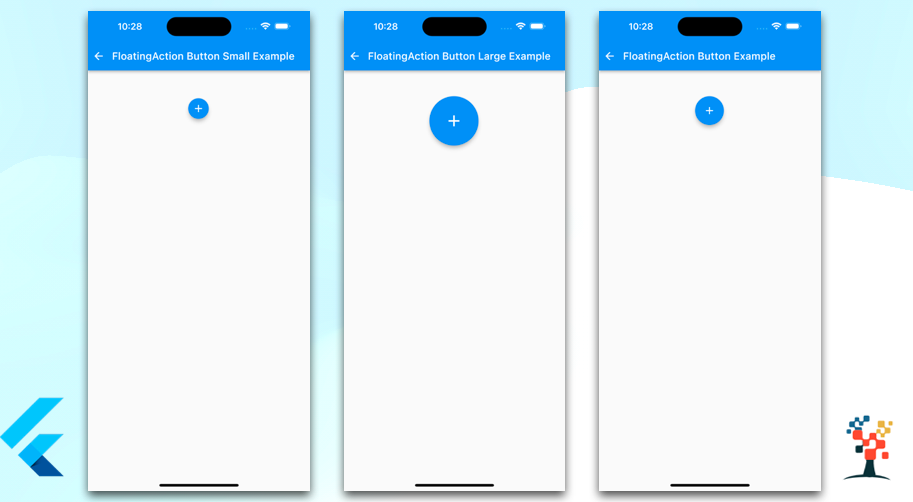
The FloatingActionButton in Flutter is a Material Design widget that provides a circular icon button that hovers above the interface. It is commonly used for

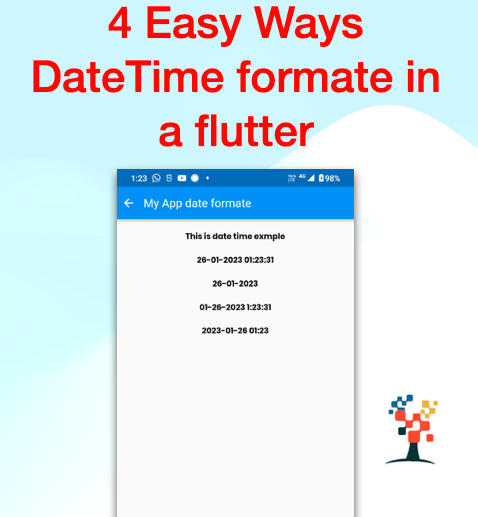
In Flutter, the DateTime class is used to represent a specific point in time, with a precision of microseconds. The class has several constructors that

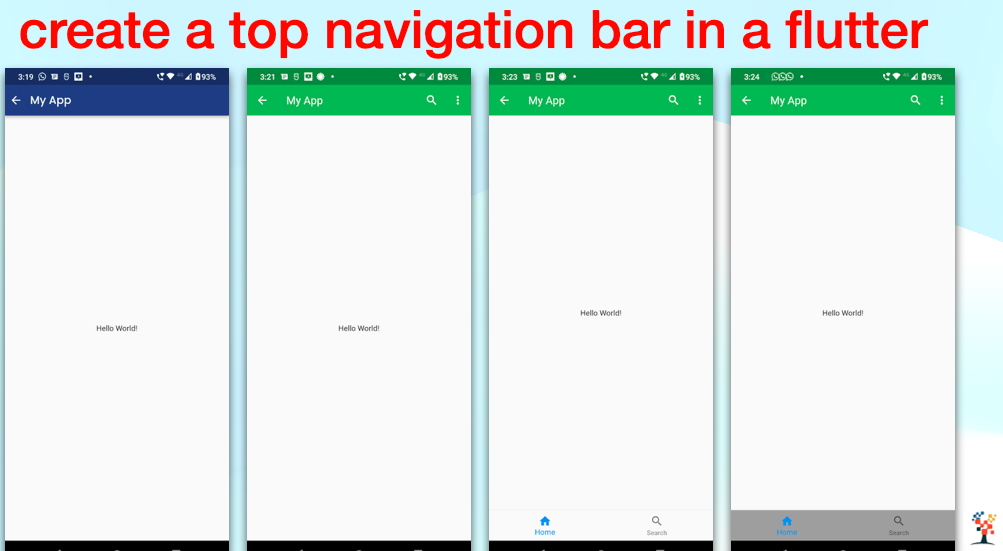
Hello developers, today I am creating a top navigation bar in Flutter, you can use the AppBar widget. The AppBar widget is typically placed at

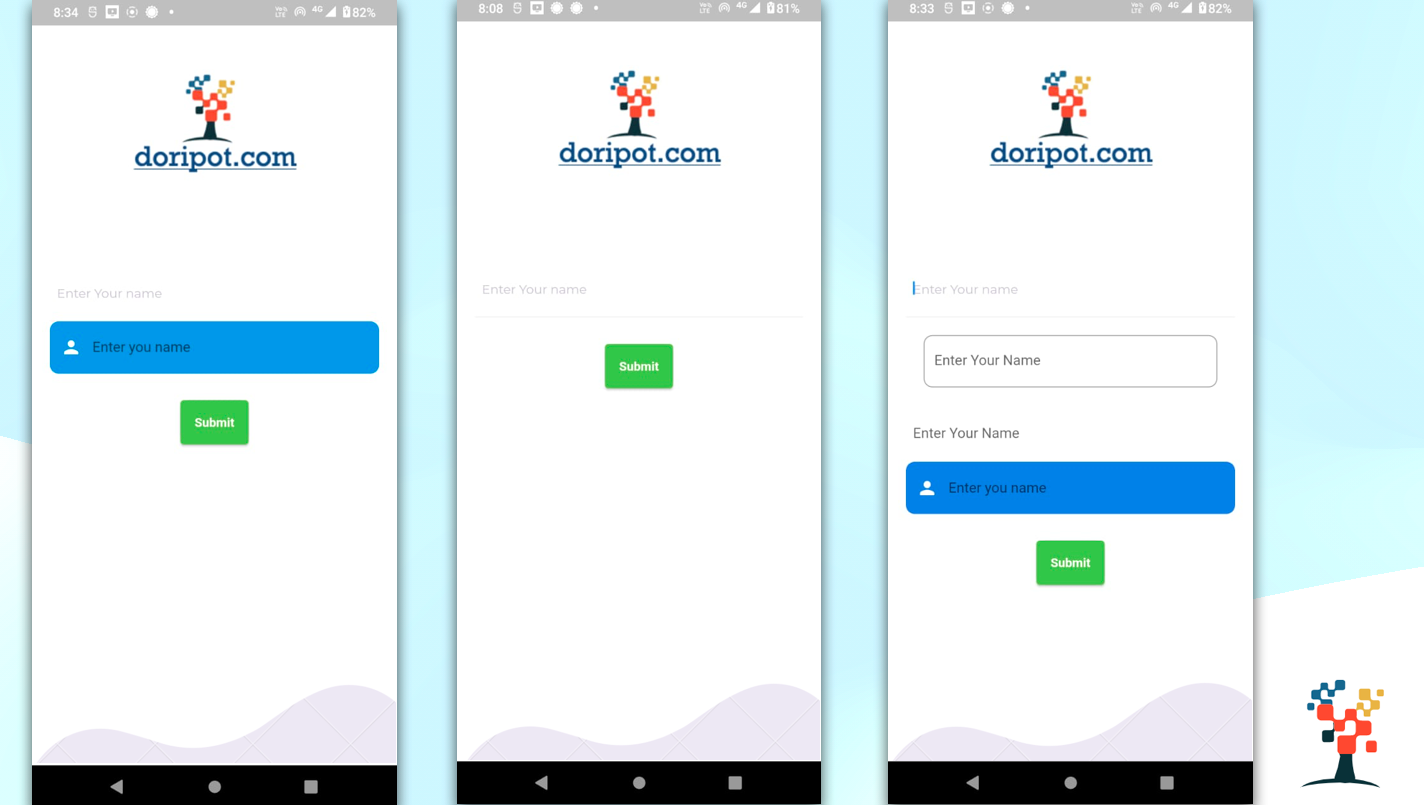
hello, developers do you want to know how to remove the TextField border/underline in Flutter? If you’re a new or experienced Flutter developer, this can

Hello Developers, welcome to our blog post about implementing Remember Me functionality in Flutter using local storage. Everyone wants to make their user experience as

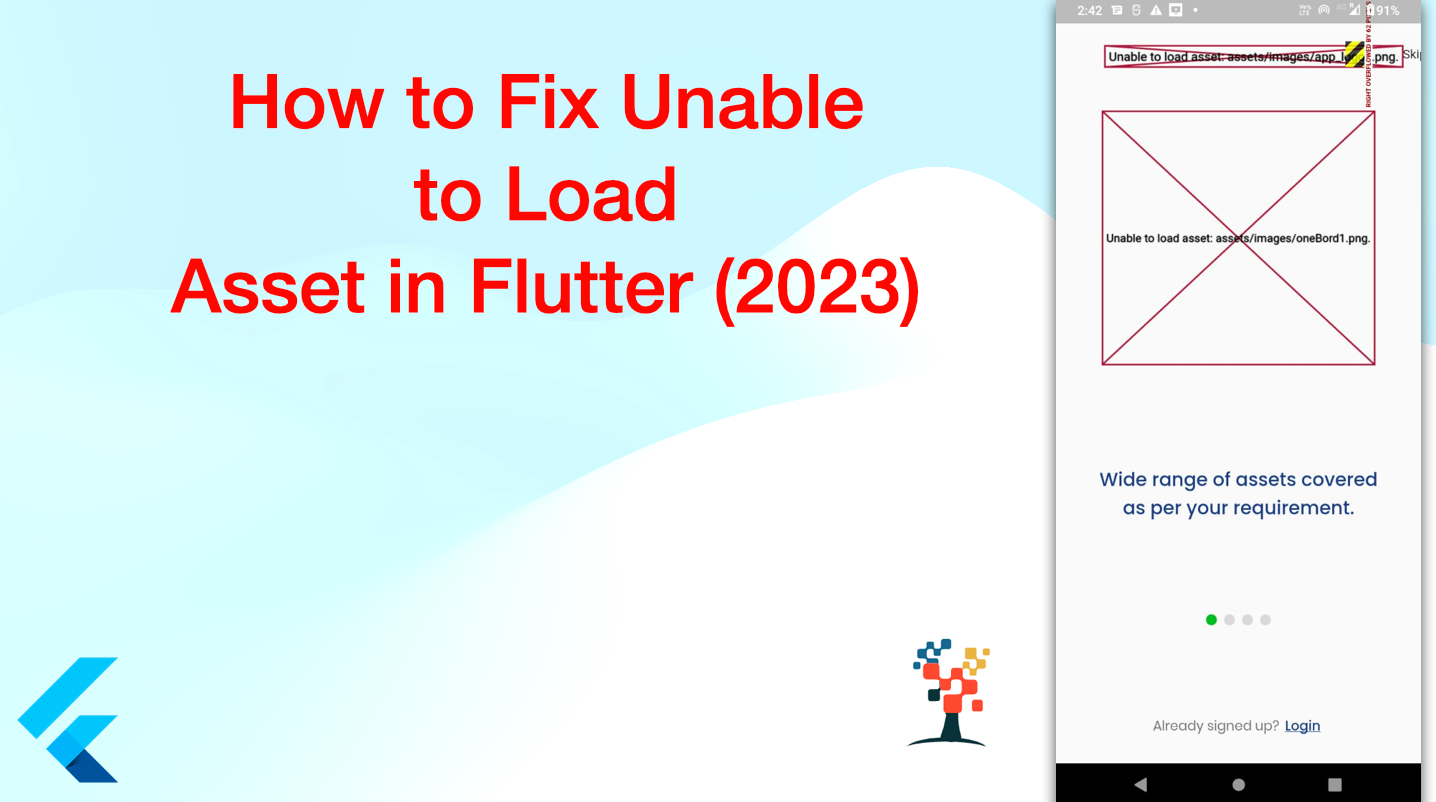
Hello developers, today I have solved the “How to Fix Unable to Load Asset in Flutter” error in a flutter, this error is common every

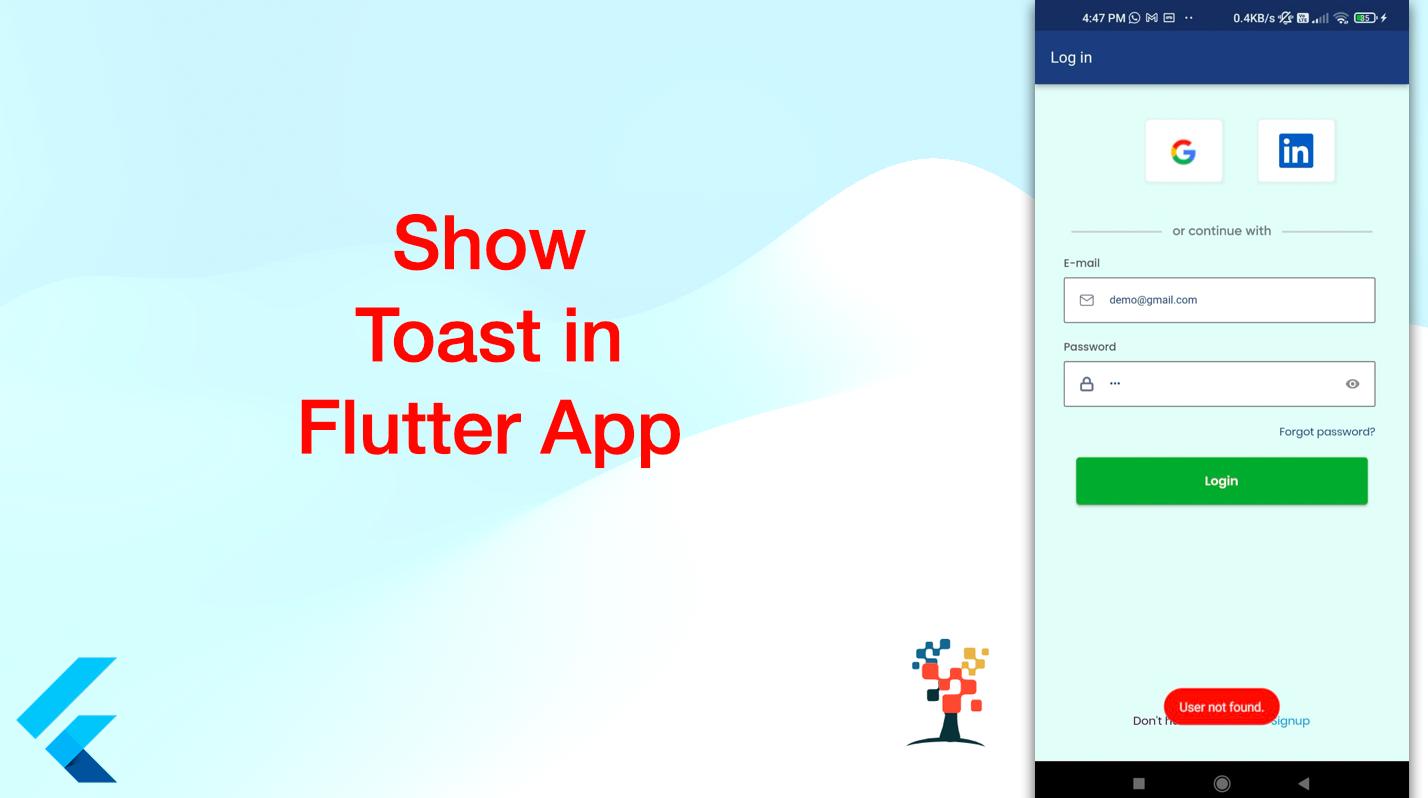
In this topic, the Toast is a little message that normally shows up, down, centers, left, and right at the part of the screen on

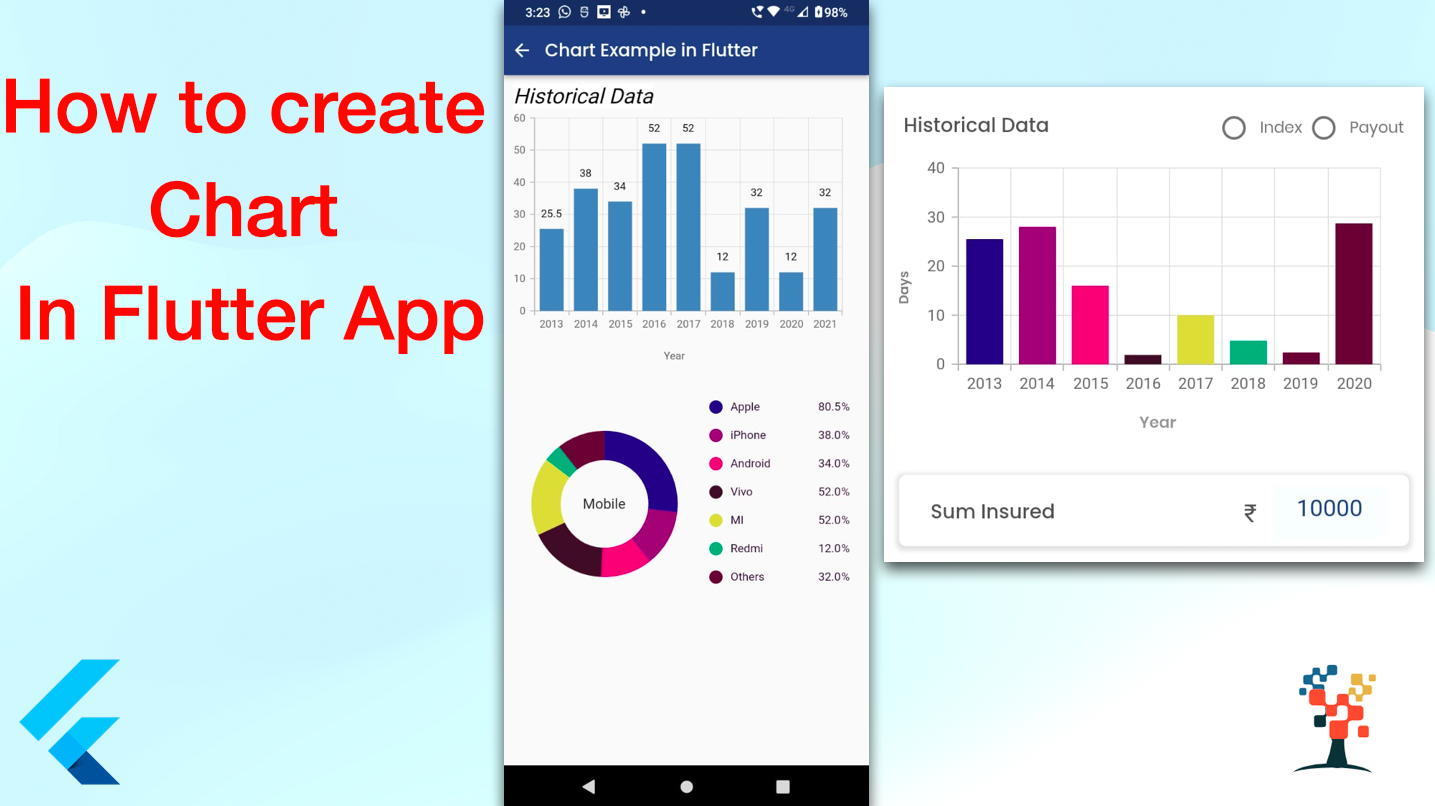
Hello developers, welcome back to my blog today, I am sharing a highly interesting article – how to create a chart in the flutter app

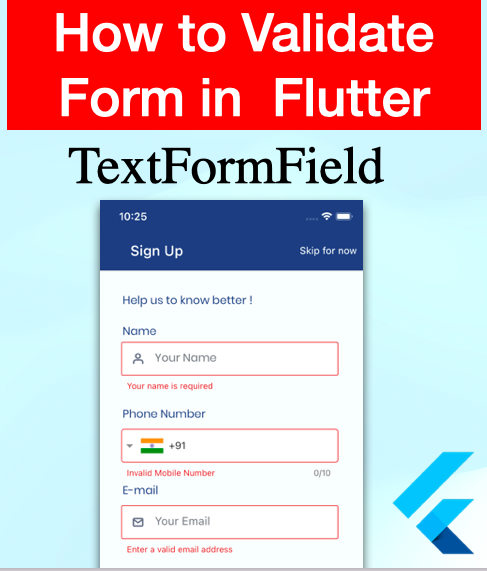
Each app is used the TextFormField for different types of use for example saving user name, age, email, password, etc. so have must validate a