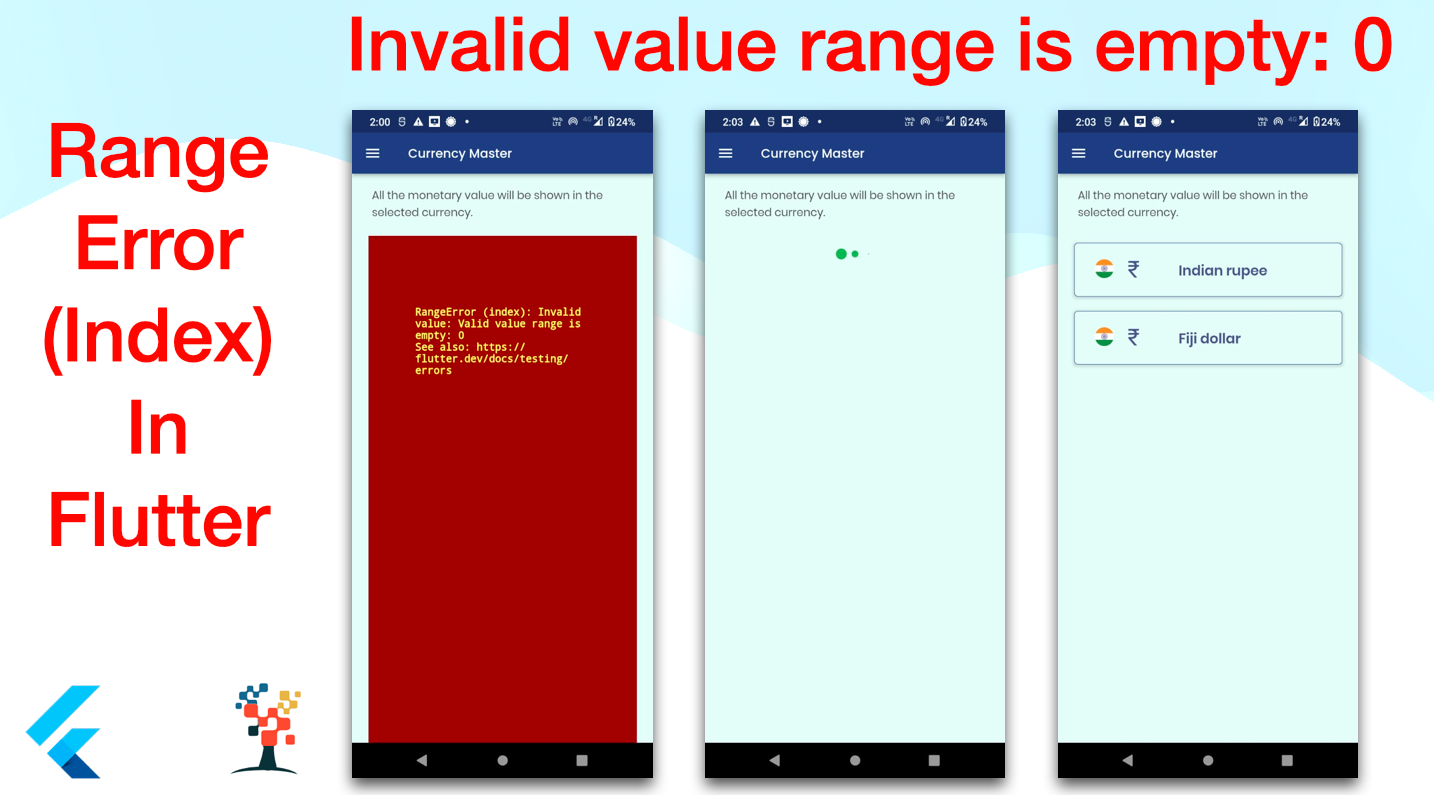
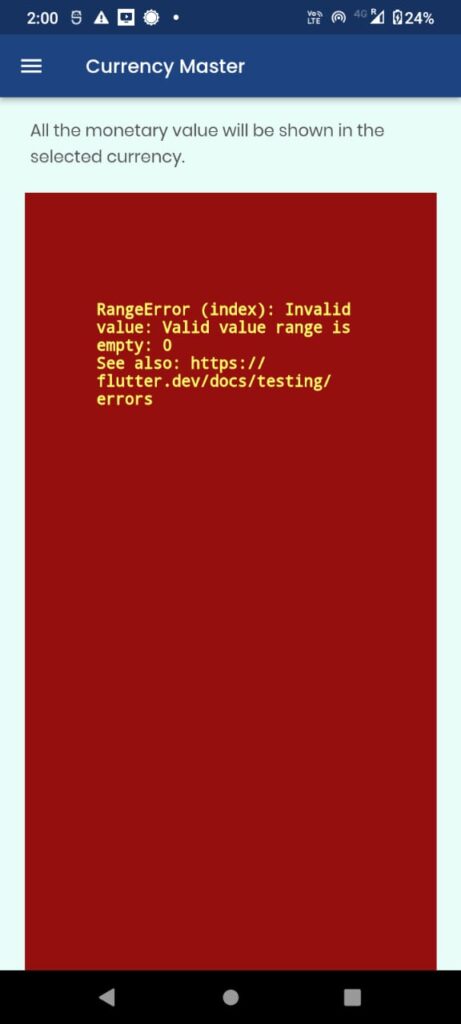
Hello developers, today I have solved the “How To Fix RangeError (index): Invalid value: Valid value range is empty: 0 in flutter” error in a flutter, this error is common every flutter developer faces this errors in app development,
How to Resolve Invalid Value Valid Value Range is Empty In Flutter?

In Flutter, It happened when a value is not available for that index in your array or variable So Please check the index/position value where it is null or not
In my case, the Listview item count was available but showing this error because I used the other array pass in the list view value with index then solved it by changing the bind list and indexing the same list. So the article I have solved as per the API responses passes the value in the array.
Range error (Index): Invalid Value: Only Valid Value Is 0: 1

Main Screen ListView
@override
Widget build(BuildContext context) {
return Scaffold(
drawer: myDrawer(),
appBar: AppBar(
title: Text(
' Currency Master',
overflow: TextOverflow.ellipsis,
textAlign: TextAlign.center,
style: TextStyle(
color: ColorConstant.whiteA703,
fontSize: getFontSize(
16,
),
fontFamily: 'Poppins',
fontWeight: FontWeight.w500,
),
),
backgroundColor: AppColors.headerColor,
),
backgroundColor: AppColors.mainBg,
body: SizedBox(
width: size.width,
child: SingleChildScrollView(
child: Padding(
padding: getPadding(
left: 20,
top: 17,
right: 20,
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.start,
children: [
Container(
width: getHorizontalSize(
297.00,
),
margin: getMargin(
left: 5,
),
child: Text(
"All the monetary value will be shown in the selected currency.",
maxLines: null,
textAlign: TextAlign.left,
style: TextStyle(
color: ColorConstant.gray70001,
fontSize: getFontSize(
14,
),
fontFamily: 'Poppins',
fontWeight: FontWeight.w400,
),
),
),
Padding(
padding: getPadding(
top: 20,
),
child: currencyMasterListView(),
),
],
),
),
),
),
);
}ListView Bind Methode
Widget currencyMasterListView() {
return Container(
child: isLoading
? const Loader(loadingTxt: '')
: currencyTemp.isNotEmpty
? ListView.builder(
shrinkWrap: true,
itemCount: currencyTemp.length,
itemBuilder: (context, int index) {
return ListItemWidget(currencyTemp[index]);
})
: Center(
child: Visibility(
maintainSize: true,
maintainAnimation: true,
maintainState: true,
visible: isLoading,
child: const SpinKitThreeBounce(color: Colors.green),
),
));
}Valid value range is empty: 0 ” Error Using Future Builder in ListView


This is the main Check your Code
This error occurs when the user doesn’t provide a length to ListView.Builder Widget. We can also try code snippets and other than direct use of the listview bind in API responses with initiate module array.
Array:- currencyTemp(if not create an array so please check it)
ListView.builder(
shrinkWrap: true,
itemCount: currencyTemp.length,
itemBuilder: (context, int index) {
return ListItemWidget(currencyTemp[index]);
})Conclusion:
In this article, we discussed the most beneficial part of the How To Fix RangeError (index): Invalid value: Valid value range is empty: 0 in a flutter, I will share some important code of solved How To Fix RangeError (index): Invalid value: Valid value range is empty: 0 in a flutter to make your Flutter Development journey a bit faster and many tips related to Flutter and Dart.
I hope it was a useful article, please share and subscribe to my channel, You have enjoyed the most. Thanks for reading and if you have any questions or comments, See you soon.